Django 포스팅
Doyeon0430 | 2023년 06월 03일

이번시간에는 CharField에 choices로 하위 목록을 나눠지게 만들면서
옵션을 선택할 수 있게 모델과 템플릿 코드를 설정해보겠습니다.
저는 영화 블로그라서 ['상업영화', '드라마', 'OTT 오리지널'] 3개를 만들어봤습니다.
아래 공식 문서를 참고하면 더 쉽게 이해하실 수 있습니다.
주소 : 장고 공식 문서
장고는 model에서 필드 선택지를 나눌 수 있는 매개변수를 제공하고 있습니다.
1. models.py
class Movie(models.Model):
#해당 필드 작성하기
genre = models.CharField(max_length=20, choices=[('상업영화', '상업영화'), ('OTT 오리지널', 'OTT 오리지널'), ('드라마','드라마')])위의 코드는 genre의 필드를 설정해서 CharField를 생성해줍니다.
choices에는 '(값, 표시할_라벨)'의 튜플 형식으로 값을 입력했습니다.
그래서 ('상업영화','상업영화')와 같은 값을 정의하고 3개의 선택지를 생성해봤습니다.
model에서 필드를 설정해봤으니 직접 html코드로 불러오는 작업을 해보겠습니다.
1. HTML 코드
<div>
<div>
{% for item in movie_content %}
{% if item.genre == '상업영화' %}
#해당 내용 작성하기
{% endif %}
{% endfor %}
</div>
</div>for문으로 값을 불러올 때 item의 genre가 상업영화인지 확인하는 if 조건문을 작성해야합니다.
{% if item.genre == '상업영화' %}를 사용하면 상업영화 값만 들어오게 만들 수 있습니다.
마지막으로 {% endif %}로 조건문을 닫으면 끝납니다.
결과를 확인하러 가보겠습니다.
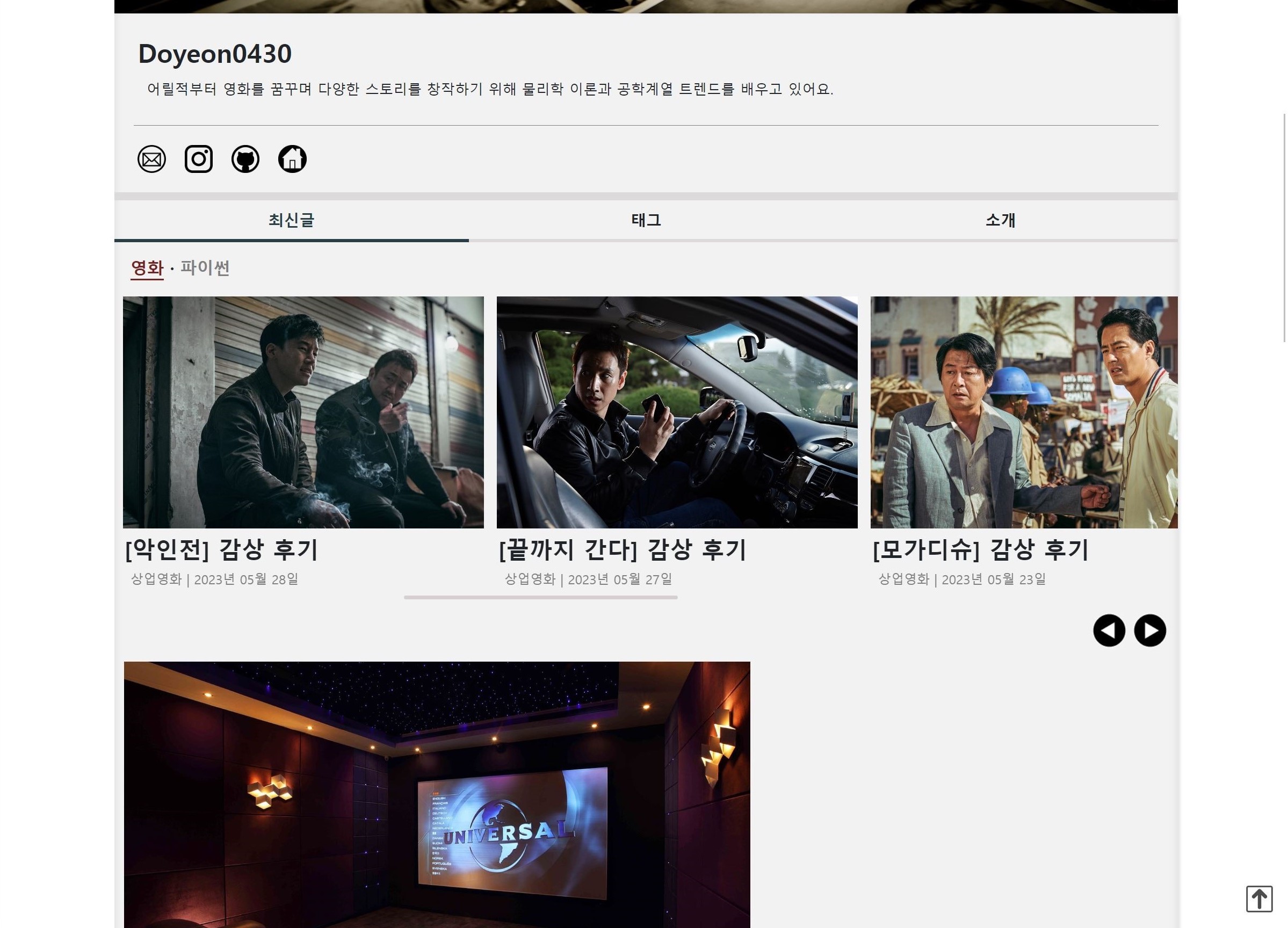
정상적으로 모델과 템플릿 코드가 반영된 걸 볼 수 있습니다.
글을 마치며 장고에서 제공하는 매개변수를 사용해 CharField에 목록 값을 설정해보고
templates에서 조건문을 이용해 해당 값만 나오게 설정해봤습니다.
댓글 (0)
간편 댓글 작성