
Django 포스팅
Doyeon0430 | 2023년 06월 12일

이번시간에는 html에 select와 option 속성을 이용해 옵션을 선택하고 해당 값을 가져오는 기능을 만들겠습니다.
데이터 이동 구조는 사용자가 템플릿에서 입력을 받으면 해당 값을 가지고 url.py와 views.py로 보내집니다.
그렇게 views.py에서는 models.py에 데이터들을 조회해 사용자에게 보여줍니다.
템플릿에서 select와 option 태그를 사용하고 form으로 받을겁니다.
[www.doyeon0430.com/move/?kw={값}&page={값}&tag={값}]
제 블로그 url 구조는 kw, page, tag 순으로 나옵니다.
kw는 검색 버튼 / page는 페이지 버튼 / tag는 select 버튼입니다.
이번 포스팅에서는 tag를 만들어보겠습니다.
1. HTML 코드
<div>
<select onchange="dropdownForm(this.value)">
<option value="" {% if selected_value == '' %}selected{% endif %}>전체</option>
<option value="상업영화" {% if selected_value == '상업영화' %}selected{% endif %}>상업영화</option>
<option value="드라마" {% if selected_value == '드라마' %}selected{% endif %}>드라마</option>
<option value="OTT" {% if selected_value == 'OTT' %}selected{% endif %}>OTT</option>
</select>
</div>여기서 자바스크립트를 onchange로 썼습니다.
onclick하고 햇갈리는데 select는 onchange를 사용합니다.
option에 값이 선택되면 속성에 변화가 일어나고 dropdownForm(this.value)으로 값이 전달됩니다.
2. HTML 코드
<form id="searchForm" method="get" action="{% url 'movie:main' %}">
...
<input type="hidden" id="tag" name="tag" value="{{ tag|default_if_none:'' }}">
...
</form>form을 만들고 input 태그를 생성하지 않으면 값이 views.py로 갈 수 없습니다.
hidden을 이용해 태그를 감추고 id와 name으로 값을 전달하면 됩니다.
select에서 입력을 받고 form으로 보내기 위해서는 이벤트 함수가 필요합니다.
onchange에 dropdownForm을 만들었으니 입력받은 값을 form에 보내주겠습니다.
1. JavaScript
function dropdownForm(tag) {
...
document.getElementById('tag').value = tag;
document.getElementById('searchForm').submit();
}tag는 onchange에서 받은 값을 입력하도록 넣었습니다.
그리고 위에서 만든 form에 클래스 값인 searchForm으로 제출하면 끝입니다.
이제 템플릿에서는 작업을 다 했습니다.
템플릿에서 받은 값을 뷰 함수에 입력받아 조회하도록 만들어야합니다.
제 데이터는 '상업영화' , '드라마' , 'OTT' 3개가 있습니다.
if문으로 해당값을 가져오도록 하겠습니다.
1. views.py 코드
tag = request.GET.get('tag','')
selected_value = tag
if tag == '상업영화':
object_list = Movie.objects.filter(genre='상업영화').order_by('-create_date')
elif tag == '드라마':
object_list = Movie.objects.filter(genre='드라마').order_by('-create_date')
elif tag == 'OTT':
object_list = Movie.objects.filter(genre='OTT 오리지널').order_by('-create_date')
else:
object_list = Movie.objects.order_by('-create_date')request.GET으로 form에 값들을 가져와야합니다.
selected_value는 select에 글자가 나오도록 하기위해 새롭게 변수를 선언했습니다.
그런 다음 if문으로 tag 값에 따라 조건문을 가져올겁니다.
else는 처음 접속하는 화면이니 전체값을 입력해야 합니다.
2. views.py 코드
url = reverse('movie:main') + f'?tag={tag}'
return render(request, 'movie/main.html', {
'url': url,
'selected_value':selected_value
})url 주소에 맞게 값이 입력되도록 reverse 함수를 만들어야합니다.
이렇게 render로 보내면 모든 준비는 끝났습니다.
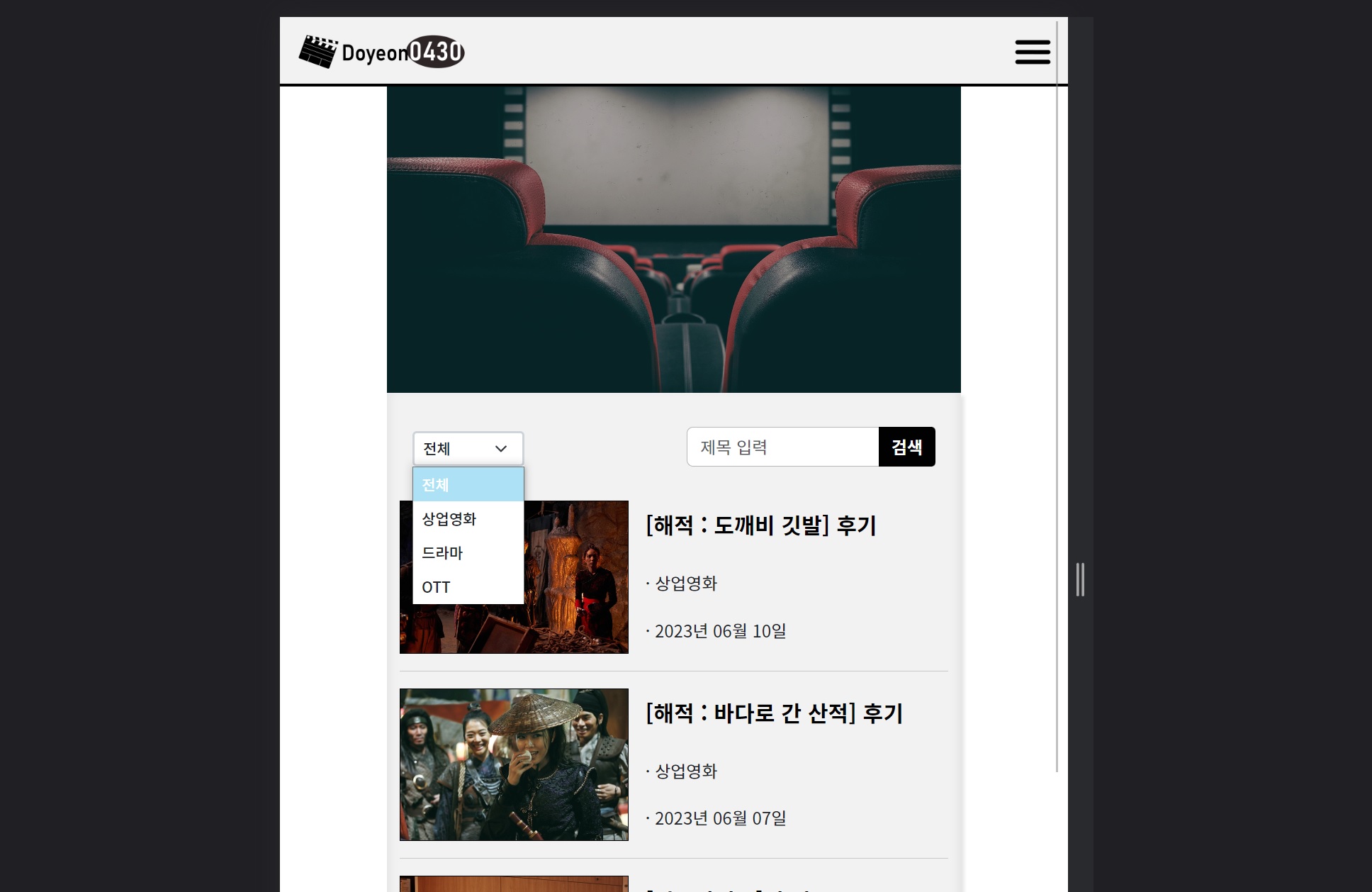
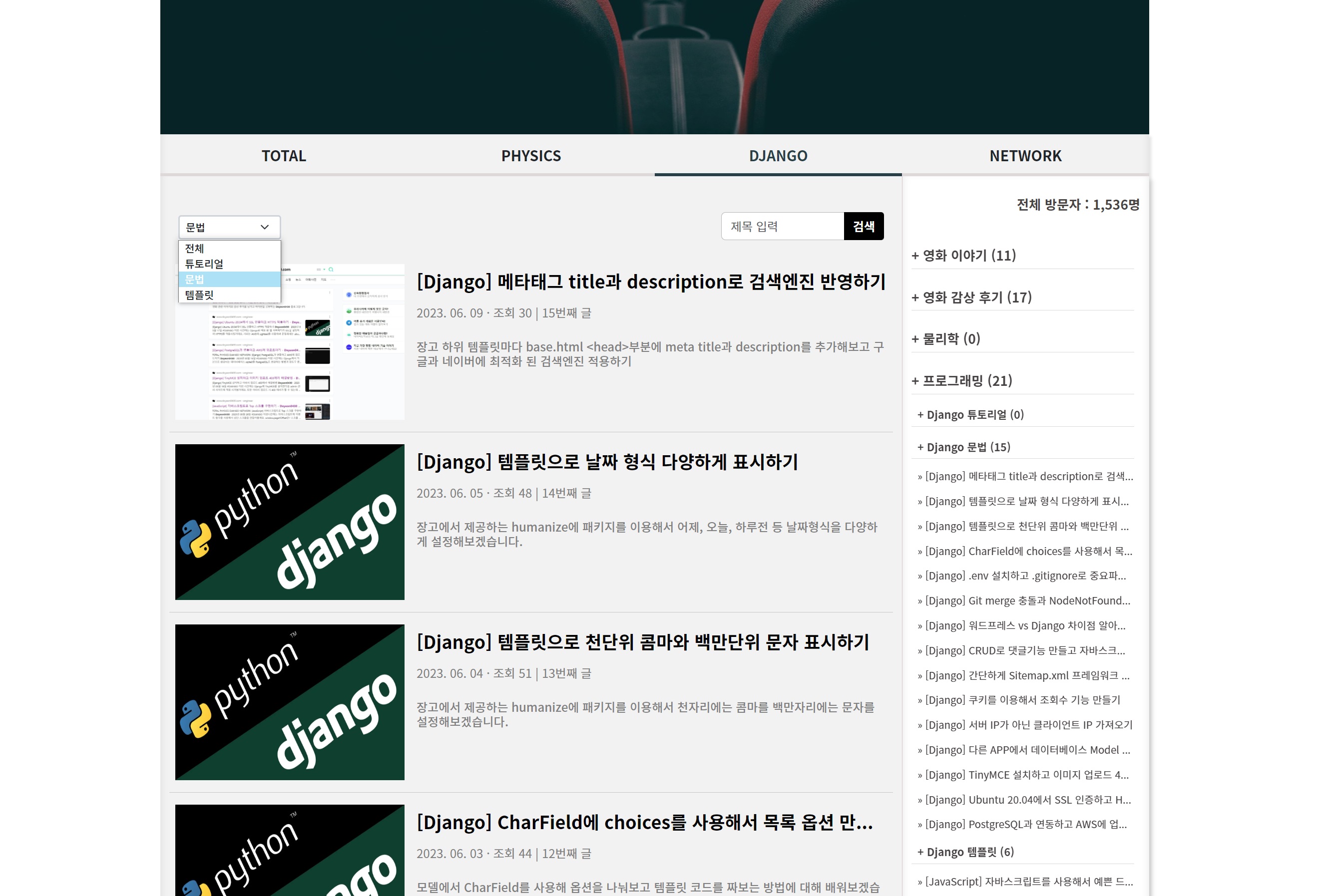
위와 같은 코드로 제작된 Select 속성 선택바입니다.
select를 클릭할 때 4가지의 값들이 나오고 사용자가 원하는 값을 입력하면 그에 맞는 데이터들이 조회되는 구조입니다.
select 디자인은 부트스트랩에서 기본적으로 제공하는 템플릿을 사용했습니다.
1. select 속성 선택바 적용화면

2. select 속성 선택바 적용화면

글을 마치며 디장고에서 select 속성을 활용해 views.py로 값을 보내고 조회하는 기능을 만들어봤습니다.
댓글 (0)
간편 댓글 작성





