Django 포스팅
Doyeon0430 | 2023년 07월 10일

이번시간에는 장고에서 제공하는 관리자 페이지를 커스터마이징해서 예쁘게 꾸미도록 하겠습니다.
admin 사이트를 설정하려면 장고 앱 내부에 있는 admin.py로 이용해야합니다.
Django 공식 홈페이지를 보면 다양한 메소드들을 제공하고 있습니다.
포스팅을 통해 천천히 알아보도록 하겠습니다.
주소 : Django 공식 홈페이지
설정한 모델들을 장고 관리자에 가져오기 위해서는 admin.py에 사용해야 합니다.
1. models.py
from django.db import models
from tinymce.models import HTMLField
class News(models.Model):
subject = models.CharField(max_length=100)
author = models.CharField(max_length=50)
content = HTMLField()
create_date = models.DateTimeField()
def __str__(self):
return self.subject
2. admin.py
from django.contrib import admin
from .models import News
admin.site.register(News)저는 News라는 모델을 가져왔고 게시판을 등록하는 기능입니다.
위에 코드는 가장 기본적인 설정이며 관리자 페이지에는 필드 이름으로 표시됩니다.
만약 외부관계자가 이용하는 게시판 일 경우 관리자 페이지를 알아보기 힘들겁니다.
그래서 저는 아래와 같이 한국말이 나오도록 설정했습니다.
3. models.py
from django.db import models
from tinymce.models import HTMLField
class News(models.Model):
subject = models.CharField(max_length=100, verbose_name='제목')
author = models.CharField(max_length=50, verbose_name='글쓴이')
content = HTMLField(verbose_name='내용')
create_date = models.DateTimeField(verbose_name='작성일')
def __str__(self):
return self.subjectverbose_name이라는 메소드를 추가하면 관리자 페이지에 필드 이름이 아닌 메소드 이름으로 표시됩니다.
하지만 전체적으로 심심한 느낌을 가지게 된비다.
이때 사용할 수 있는 폼이 admin.py입니다.
그럼 지금부터 알아보겠습니다.
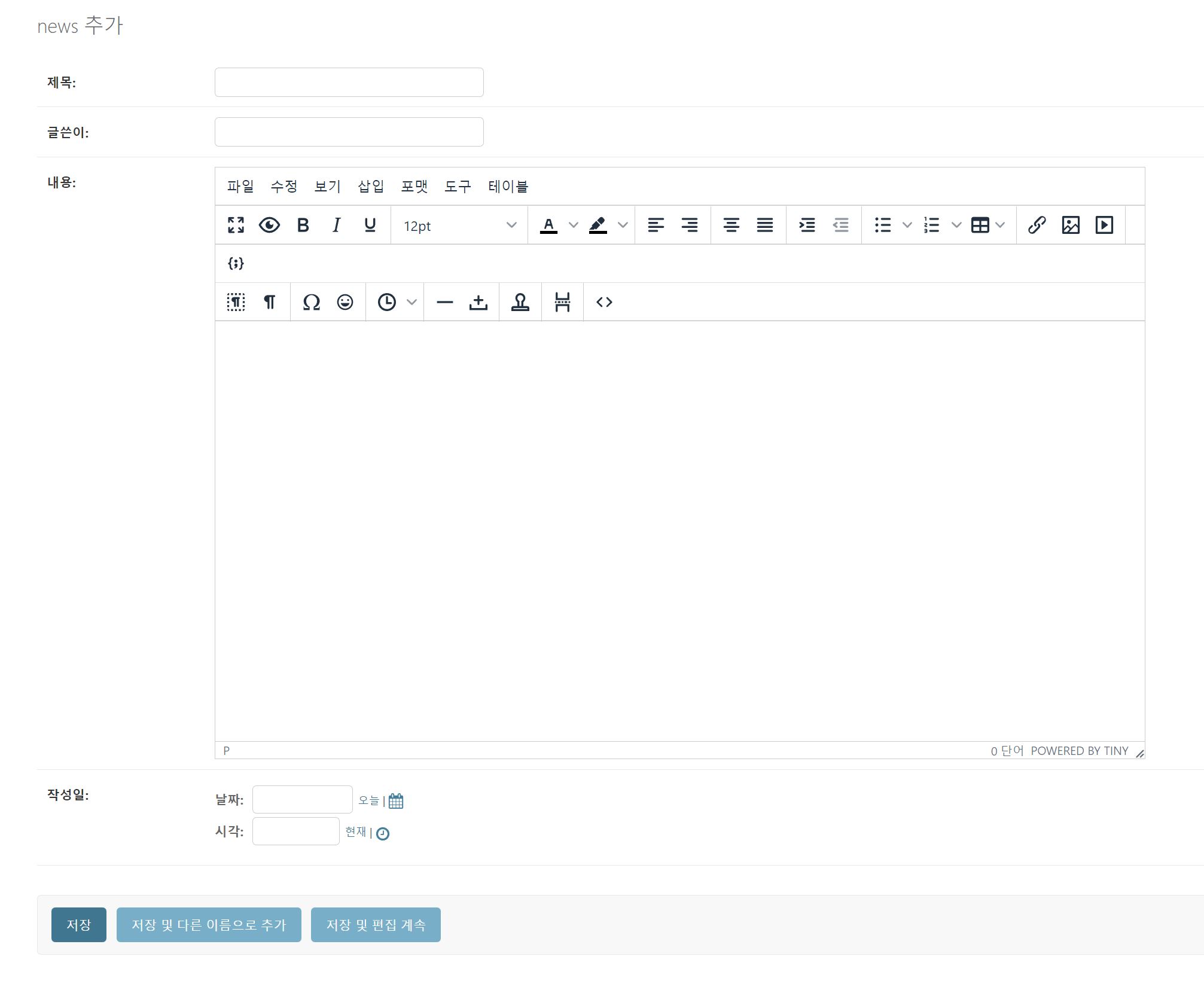
4. 결과화면
혹시나 텍스트 편집기인 tinyMCE를 설치하고 싶다면 아래 링크를 참고바랍니다.
주소 : DJANGO tinyMCE 설치법
fieldsets은 필드들을 구분시켜주는 옵션입니다.
원하는 객체를 지정해서 입력 가능하며 이름까지 설정할 수 있습니다.
1. admin.py
from django.contrib import admin
from .models import News
class NewsAdmin(admin.ModelAdmin):
fieldsets = [
('제목 필드', {'fields': ('subject',)}),
('글쓴이 필드', {'fields': ('author',)}),
('내용 필드', {'fields': ('content',)}),
('작성일 필드', {'fields': ('create_date',)}),
]
admin.site.register(News, NewsAdmin)
필드명과 해당하는 필드들을 입력했습니다.
파이썬의 튜플 형식을 가지고 있으며 첫번째는 필드명이고 두번째는 해당 필드의 설정 값입니다.
아래 사진을 통해 결과화면을 확인하겠습니다.
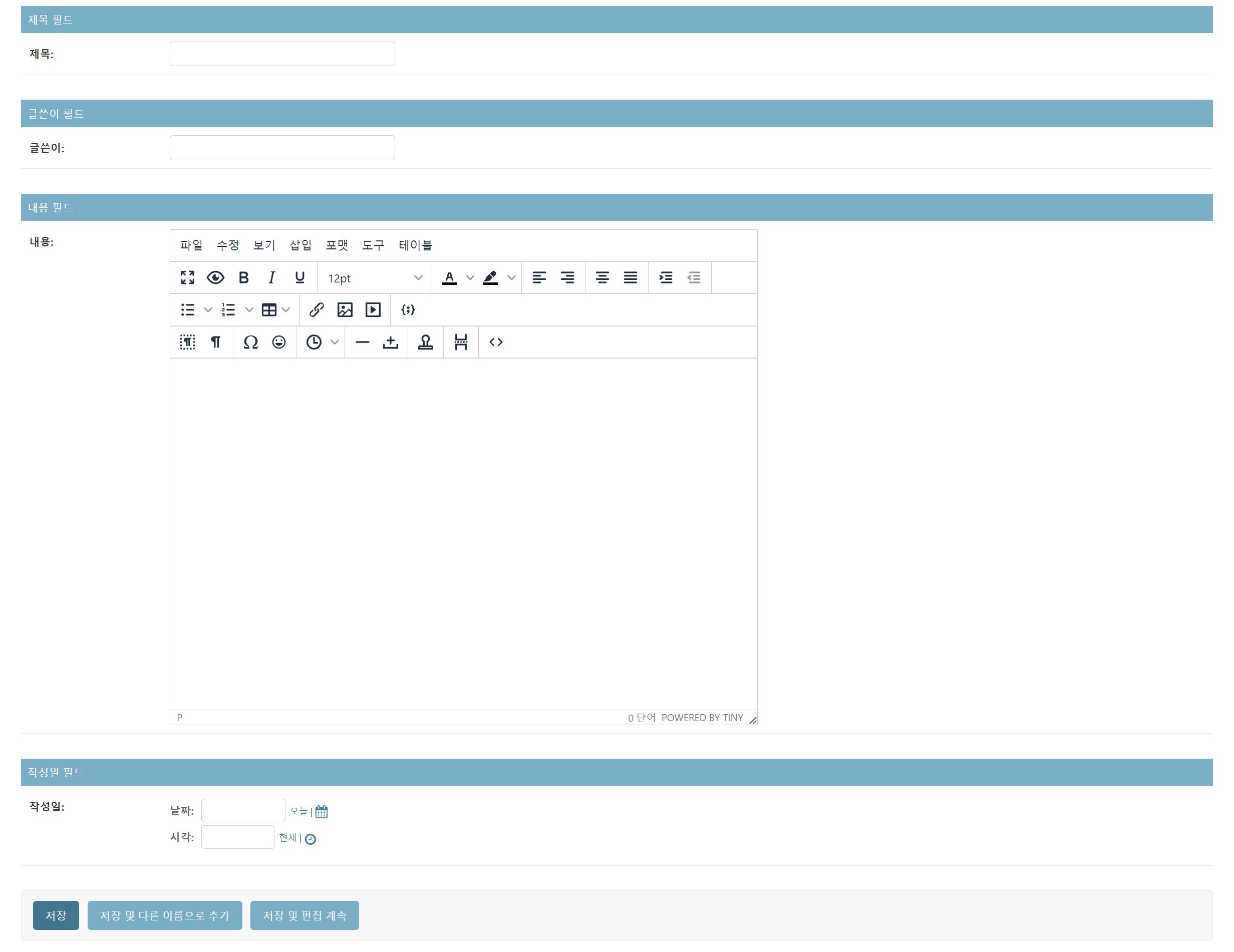
2. 결과화면
관리자 페이지 전체 부분인 외부 커스터마이징을 하고자 합니다.
현재는 생성된 모델이 1개인데 만약 여러개가 있을 경우 햇갈릴 수 있습니다.
그래서 내부보다는 외부에 신경써서 작업해야합니다.
1. admin.py
from django.contrib import admin
from .models import News
class NewsAdmin(admin.ModelAdmin):
list_display = ('subject', 'author', 'get_create_date')
list_filter = ('create_date',)
search_fields = ('subject', 'author')
fieldsets = [
('제목 필드', {'fields': ('subject',)}),
('글쓴이 필드', {'fields': ('author',)}),
('내용 필드', {'fields': ('content',)}),
('작성일 필드', {'fields': ('create_date',)}),
]
def get_create_date(self, obj):
return obj.create_date.strftime('%Y-%m-%d')
get_create_date.short_description = '작성일'
admin.site.register(News, NewsAdmin)
admin.py에서 필드와 검색목록 등을 설정할 수 있습니다.
list_display는 목록들의 이름을 나타내줍니다.
list_filter은 목록들을 구분시켜주는 값을 지정합니다.
search_fields는 목록들을 검색하는 설정입니다.
list_per_page는 목록들을 페이지별로 나누는 설정입니다.
추가적으로 파이썬 함수를 사용해 날짜필드에 값을 변경해봤습니다.
2. apps.py
from django.apps import AppConfig
class NewsConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'news'
verbose_name = '1. 공지사항'apps.py에서 앱 이름을 설정할 수 있습니다.
verbose_name은 관리자 메인 페이지에 나타내는 이름을 설정합니다.
3. models.py
from django.db import models
from tinymce.models import HTMLField
class News(models.Model):
...
class Meta:
verbose_name_plural = '게시물 작성'models.py에서 Meta 클래스로 모델들의 이름을 지정할 수 있습니다.
verbose_name_plural을 사용하는 이유는 모델명이 복수형이기 때문에 이름 뒤에 s가 붙습니다.
이때 verbose_name 대신 verbose_name_plural을 사용하면 문제를 해결 할 수 있습니다.
이렇게 간단하게 설정해봤고 위의 코드를 참고한 결과물을 확인해보겠습니다.
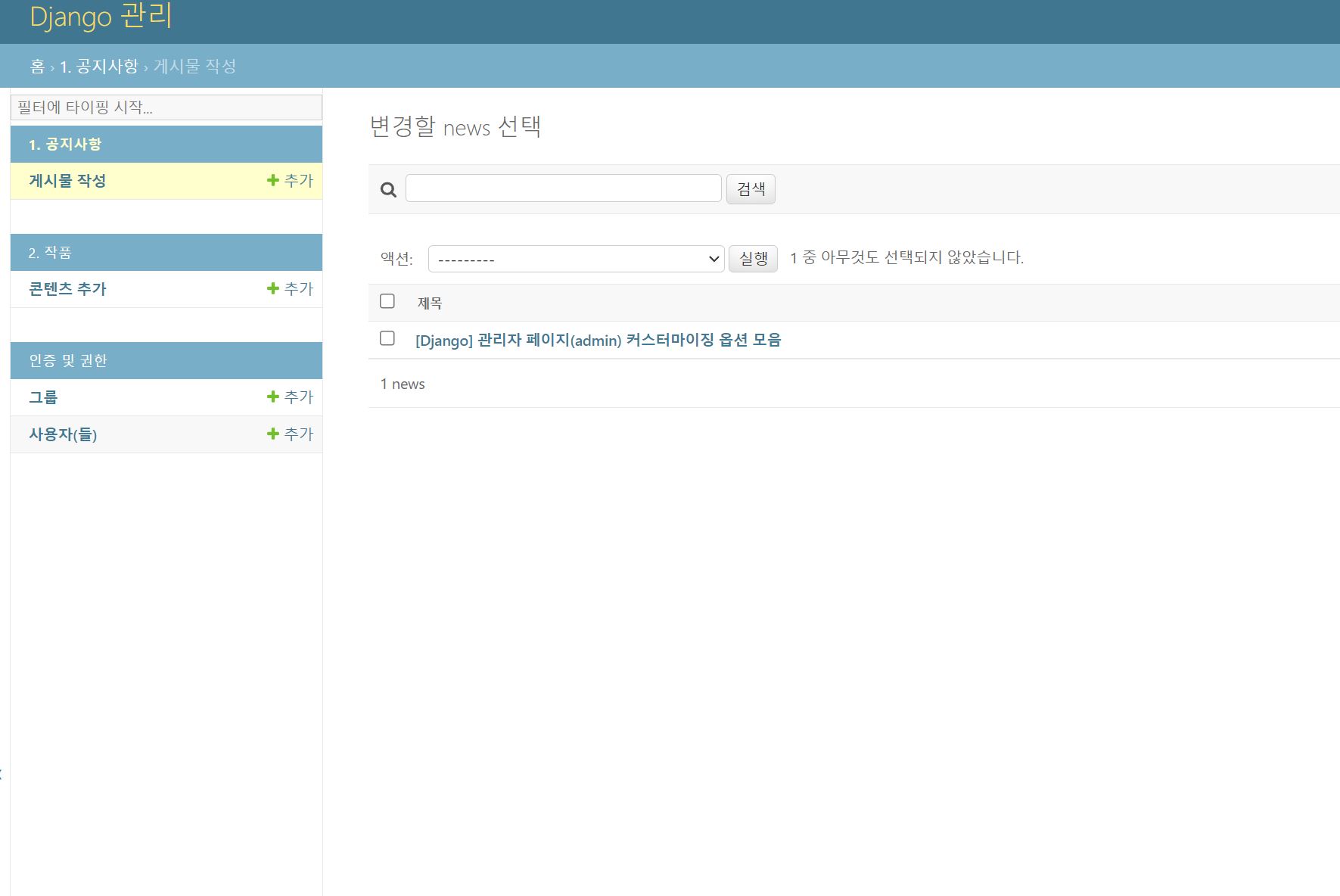
4. 결과화면
댓글 (0)
간편 댓글 작성