Django 포스팅
Doyeon0430 | 2023년 06월 29일

이번시간에는 네이버 지도 api를 사용하면서 생기는 문제점과 해결 방법에 대해 알아보고자합니다.
보통 웹사이트를 pc버전, 테블릿 버전, 모바일 버전으로 반응형에 맞춰 제작합니다.
그러나 네이버 지도 api를 설치하면 크기 조절에 대한 문제가 생기는데 어떤것인지 한번 알아보도록 하겠습니다.
개발자들은 홈페이지에 지도가 필요할 경우 주로 네이버 지도 API를 이용합니다.
제공하는 소스 코드만 입력하면 간편하게 지도를 사용할 수 있습니다.
그러나 크기가 고정적으로 정해져 나타나기 때문에 불편한 점이 있습니다.
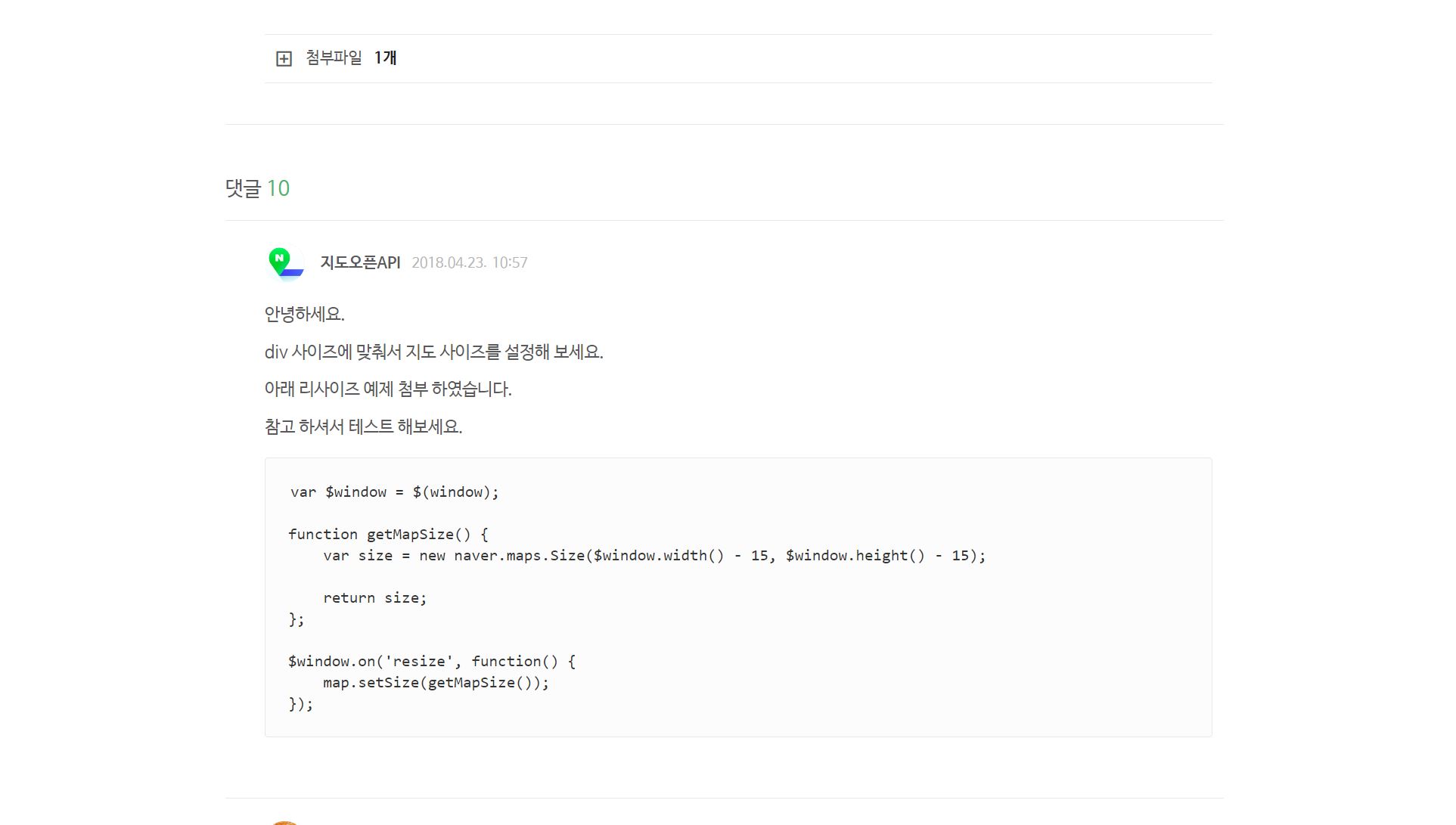
저도 크기 조절에 대한 문제점이 발생해서 네이버 지도 api에 대한 Q&A를 찾아봤습니다.
네이버 공식 홈페이지에서 직접 답변해준 내용입니다.
기타 궁금한 사항은 아래 링크를 남겨두었으니 확인바랍니다.
공식문서 : NAVER 지도 api 질문
해당 내용을 요약하면 소스코드에서 제공하는 스크립트를 이용하라는 답변입니다.
그렇게 css 대신 자바스크립트를 사용해 어느정도 해결했는데 한가지 문제점을 발견했습니다.
반응형 문제 코드
<script>
var map = new naver.maps.Map('map', mapOptions);
resize();
window.addEventListener('resize', resize);
function resize() {
var mapWidth = window.innerWidth;
var mapHeight;
if (mapWidth <= 767) {
mapWidth = '80vw';
mapHeight = '200px';
} else if (mapWidth <= 1023) {
mapWidth = '700px';
mapHeight = '400px';
} else {
mapWidth = '1000px';
mapHeight = '600px';
}
document.getElementById('map').style.width = mapWidth;
document.getElementById('map').style.height = mapHeight;
map.setSize(new naver.maps.Size(parseInt(mapWidth), parseInt(mapHeight)));
}
</script>반응형에 맞춰 픽셀 값을 조절했지만 vw값이 적용안되는 겁니다.
이럴경우 모바일에서는 최악의 화면 비율을 가지게 됩니다.
그래서 저는 vw값을 px값으로 변환하는 작업을 진행했습니다.
위에 코드에서 mapWidth만 가져와보겠습니다.
1. 반응형 해결 코드
mapWidth = Math.min(mapWidth, 80 * window.innerWidth / 100) + 'px';위와 같이 Math 문법을 쓰면 vw와 비슷한 효과를 내며 px값을 적용하기에 쉽게 해결할 수 있습니다.
2. 네이버 지도 코드
<script>
var mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 12
};
var map = new naver.maps.Map('map', mapOptions);
resize();
window.addEventListener('resize', resize);
function resize() {
var mapWidth = window.innerWidth;
var mapHeight;
if (mapWidth <= 767) {
mapWidth = Math.min(mapWidth, 80 * window.innerWidth / 100) + 'px';
mapHeight = '250px';
} else if (mapWidth <= 1023) {
mapWidth = '700px';
mapHeight = '400px';
} else {
mapWidth = '1000px';
mapHeight = '600px';
}
document.getElementById('map').style.width = mapWidth;
document.getElementById('map').style.height = mapHeight;
map.setSize(new naver.maps.Size(parseInt(mapWidth), parseInt(mapHeight)));
}
</script>글을 마치며 네이버 지도 api를 사용하면서 발생하는 반응형 크기 조절에 대해 해결해보며,
네이버 개발자 답변과 몇가지 오류에 대한 해결방안을 알아보았습니다.
댓글 (0)
간편 댓글 작성