Django 포스팅
Doyeon0430 | 2023년 05월 17일

이번시간에는 Django로 배포 된 서버에 SSL을 설정하여 HTTPS를 적용시키겠습니다.
서버는 Amazon Lightsail을 사용하고 운영체제는 ubuntu 20.04입니다.
그럼 Let's Encrypt을 이용해 Nginx에 SSL을 설정해보고 라이트세일에 방화벽 추가까지 하겠습니다.
서버에 패키지를 업데이트하고 certbot을 설치 할 겁니다.
certbot이란 SSL을 무료로 발급해주는 기관입니다.
아래 링크는 공식 홈페이지로 각종 정보를 참고할 수 있습니다.
주소 : certbot 홈페이지
1. ubuntu 터미널
$ sudo apt-get update
$ sudo apt-get install python-certbot-nginx
$ sudo certbot --nginx -d doyeon0430.com -d www.doyeon0430.com위에 명령어를 그대로 입력하시면 이메일이나 설정값을 물어 볼 겁니다.
2. certbot 순서
1. kim73916@naver.com # 이메일 입력
2. y # 약관 동의
3. n # 이메일 수신저는 위 순서대로 진행했습니다.
이러면 성공이 뜨고 서버에 certbot이 설치됩니다.
3. certbot 경로
/etc/letsencrypt/live/doyeon0430.com/서버에 인증키 4개가 생성됩니다.
경로는 위의 코드에 있으므로 sudo ls를 입력해서 확인하시면 됩니다.
코드가 있으면 제대로 설치 된 겁니다.
certbot이 정상적으로 설치되면 해당 경로를 nginx 파일에 입력해야 합니다.
보통은 certbot을 설치하면 자동으로 코드가 생성됩니다.
그러나 직접 경로를 설정해야 나중에 수정 작업을 수월하게 할 수 있습니다.
1. ubuntu 터미널
$ sudo vi /etc/nginx/sites-available/Ngnix_이름지금 하는 작업은 80번으로 들어오거나 443번으로 들어오는 도메인을 https로 적용해주는 과정입니다.
2. HTTP(80번) 포트 설정값
server {
listen 80; # 80으로 접속(Http 포트 번호)
server_name doyeon0430.com www.doyeon0430.com; # 서버 URL 주소
location / {
return 301 https://$server_name$request_uri;
} # 80번으로 접속된 주소는 443으로 보내진다.
}80번 포트를 위의 코드처럼 수정해줘야 합니다.
server_name으로 접속된 도메인이 return을 받아 443번 서버로 갑니다.
코드마다 주석으로 설명을 적어놨으니 참고 바랍니다.
3. HTTPS(443번) 포트 설정값
server {
listen 443 ssl; # 443으로 접속(Https 포트 번호)
server_name doyeon0430.com www.doyeon0430.com; #서버 URL 주소
ssl_certificate /etc/letsencrypt/live/doyeon0430.com/fullchain.pem; #SSL 인증키
ssl_certificate_key /etc/letsencrypt/live/doyeon0430.com/privkey.pem; #SSL 인증키
location /static {
alias /home/ubuntu/projects/mysite/static;
} #Static 주소를 443 서버로 옮기자
location / {
include proxy_params;
proxy_pass 요청_주소;
} # 443으로 온 주소는 여기서 요청을 받는다.
}certbot에서 받은 인증키를 적용시켜 SSL에 권한 부여할 거에요.
Static이나 직접 사용하시는 location 설정값들도 다 여기 넣으시면 됩니다.
/etc/nginx/sites-available마지막으로 위에 경로에다가 설정해놓으신 파일을 옮기시면 Nginx 입력은 다 끝났습니다.
4. SSL 설치여부 최종검토하기
$ sudo systemctl restart nginx아무 오류 없으면 성공이에요.
5. certbot 갱신시키기
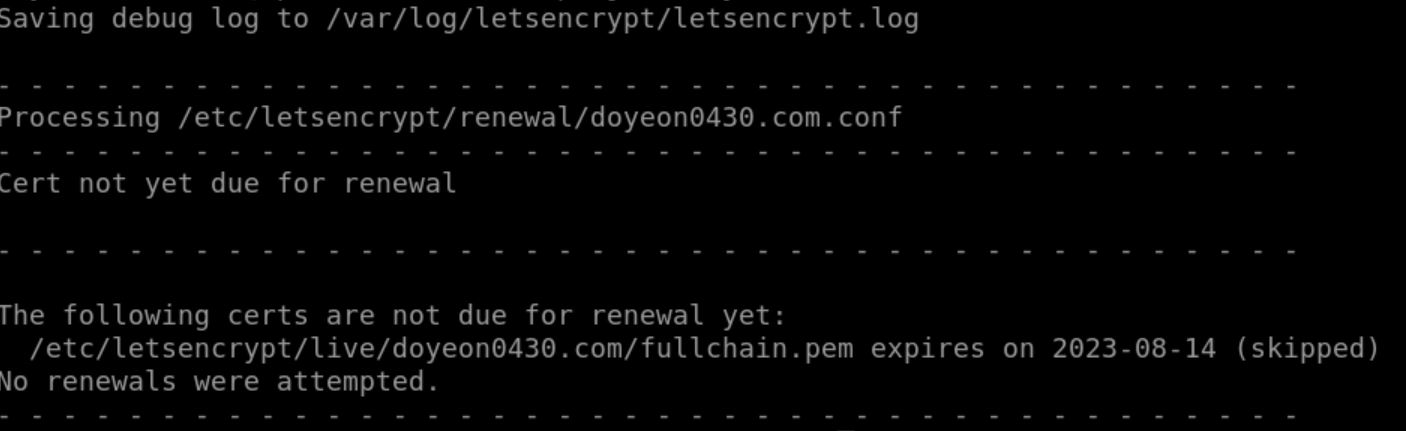
$ sudo certbot renew
코드를 입력하면 위 화면처럼 갱신이 완료됩니다.
무료로 이용하는 거라 3개월마다 한번 씩 입력해줘야 됩니다.
마지막으로 Amazon Lightsail에 접속해서 HTTPS 방화벽을 추가하는 일만 남았습니다.
이건 완전 쉬운데 제가 이걸 모르고 https가 차단당해서 몇시간동안 Nginx만 만지며 헤맸습니다.
"인스턴스 -> 관리" 로 들어가서 네트워킹에 접속합니다.
규칙 추가를 클릭하고 사용자 지정에 HTTPS를 생성해주세요.
이렇게 모든 설정이 다 끝났습니다.
이제 홈페이지에 들어가면 https://도메인 주소로 변경되어 있을겁니다.
글을 마치며 Amazon Lightsail에서 HTTPS 방화벽 추가와 Let's Encrypt로 Nginx 설정하는법을 적어봤습니다.
댓글 (0)
간편 댓글 작성