Django 포스팅
Doyeon0430 | 2023년 06월 07일

이번시간에는 CSS를 사용해서 여러 이미지를 한 줄로 나열하겠습니다.
넘치는 값은 숨기면서 스크롤을 생성하고 클릭 시 이동하게 만들겠습니다.
또한 자바스크립트로 버튼을 만들고 x축으로 일정한 값을 이동할 수 있게 구현하겠습니다.
값을 가져오기 때문에 for문 바로 위에 class와 id를 입력해야 합니다.
여기서 class는 css에 사용할 것이며 id는 JavaScript에 사용 할 겁니다.
그리고 버튼을 구현하기 위해 div로 왼쪽, 오른쪽 총 2개의 태그를 묶었습니다.
HTML 코드
<div class="myprofile_form_div" id="myprofileFormDiv">
{% for value in models %}
#해당 값 입력
{% endfor %}
</div>
<div class="text-end pt-3" style="cursor: pointer;">
<img class="button_design" id="scrollButtonback" src="{% static 'img/left.png' %}">
<img class="button_design" id="scrollButtongo" src="{% static 'img/right.png' %}">
</div>이미지 파일은 부트스트랩에서 가져왔습니다.
자세한 사항은 아래 링크를 통해 확인할 수 있습니다.
주소 : 부트스트랩 아이콘 링크
이제부터 class를 사용해서 반복문의 넘치는 값을 숨기고 스크롤을 생성하겠습니다.
CSS 코드
.myprofile_form_div {
padding: 0.5rem 0rem 0rem 0.5rem;
margin-top: 0.5rem;
display: flex;
overflow-x: auto;
white-space: nowrap;
scrollbar-width: thin;
scrollbar-color: gray;
}CSS 코드의 구성은 단순합니다.
• padding : 요소의 내부 여백을 설정합니다.
• margin : 요소의 외부 여백을 설정합니다.
• display : 자식 요소들이 한줄로 배치되도록 flex를 넣어줍니다.
• overflow-x : 가로로 값이 넘칠경우 스크롤을 생성해줍니다.
• white-space : nowrap으로 설정하면 줄 바꿈없이 모든 내용을 한줄로 설정합니다.
• scrollbar-width : 스크롤바의 너비를 조절합니다.
• scrollbar-color : 스크롤바의 색상을 선택합니다.
여기서는 HTML에 id를 사용해 버튼을 클릭해서 왼쪽과 오른쪽으로 넘어가게 만들겠습니다.
이걸 사용해야 조금 더 이쁜 레이아웃을 설정할 수 있습니다.
if문을 통해 화면 해상도에 맞춰 이동값을 넣었습니다.
주소 : 미디어 쿼리 표준 값
1. JavaScript 코드
const myprofileFormDiv = document.getElementById('myprofileFormDiv');
const scrollButtongo = document.getElementById('scrollButtongo');
const scrollButtonback = document.getElementById('scrollButtonback');총 3개의 const 상수를 선언해주며 id값을 가져옵니다.
scrollButtongo로 이벤트 리스너를 생성해 클릭 이벤트로 지정합니다.
scroolBy는 주어진 픽셀 수만큼 요소가 스크롤 될 수 있는 메서드입니다.
smooth로 애니메이션을 부드럽게 처리합니다.
2. JavaScript 코드
scrollButtongo.addEventListener('click', () => {
let leftValue;
if (window.innerWidth >= 1400) {
leftValue = 1314;
} else if (window.innerWidth >= 1200 && window.innerWidth <= 1399.98) {
leftValue = 1134;
} else if (window.innerWidth >= 992 && window.innerWidth <= 1199.98) {
leftValue = 954;
} else if (window.innerWidth >= 768 && window.innerWidth <= 991.98) {
leftValue = 720;
} else if (window.innerWidth >= 576 && window.innerWidth <= 767.98) {
leftValue = 540;
} else {
// 575.98px 이하일 경우 전체 너비로 설정
leftValue = window.innerWidth;
}
myprofileFormDiv.scrollBy({
top: 0,
left: leftValue,
behavior: 'smooth'
});
});왼쪽 버튼 이벤트 리스너입니다.
3. JavaScript 코드
scrollButtonback.addEventListener('click', () => {
let leftValue;
if (window.innerWidth >= 1400) {
leftValue = -1314;
} else if (window.innerWidth >= 1200 && window.innerWidth <= 1399.98) {
leftValue = -1134;
} else if (window.innerWidth >= 992 && window.innerWidth <= 1199.98) {
leftValue = -954;
} else if (window.innerWidth >= 768 && window.innerWidth <= 991.98) {
leftValue = -720;
} else if (window.innerWidth >= 576 && window.innerWidth <= 767.98) {
leftValue = -540;
} else {
// 575.98px 이하일 경우 전체 너비로 설정
leftValue = -window.innerWidth;
}
myprofileFormDiv.scrollBy({
top: 0,
left: leftValue,
behavior: 'smooth'
});
});오른쪽 버튼 이벤트 리스너입니다.
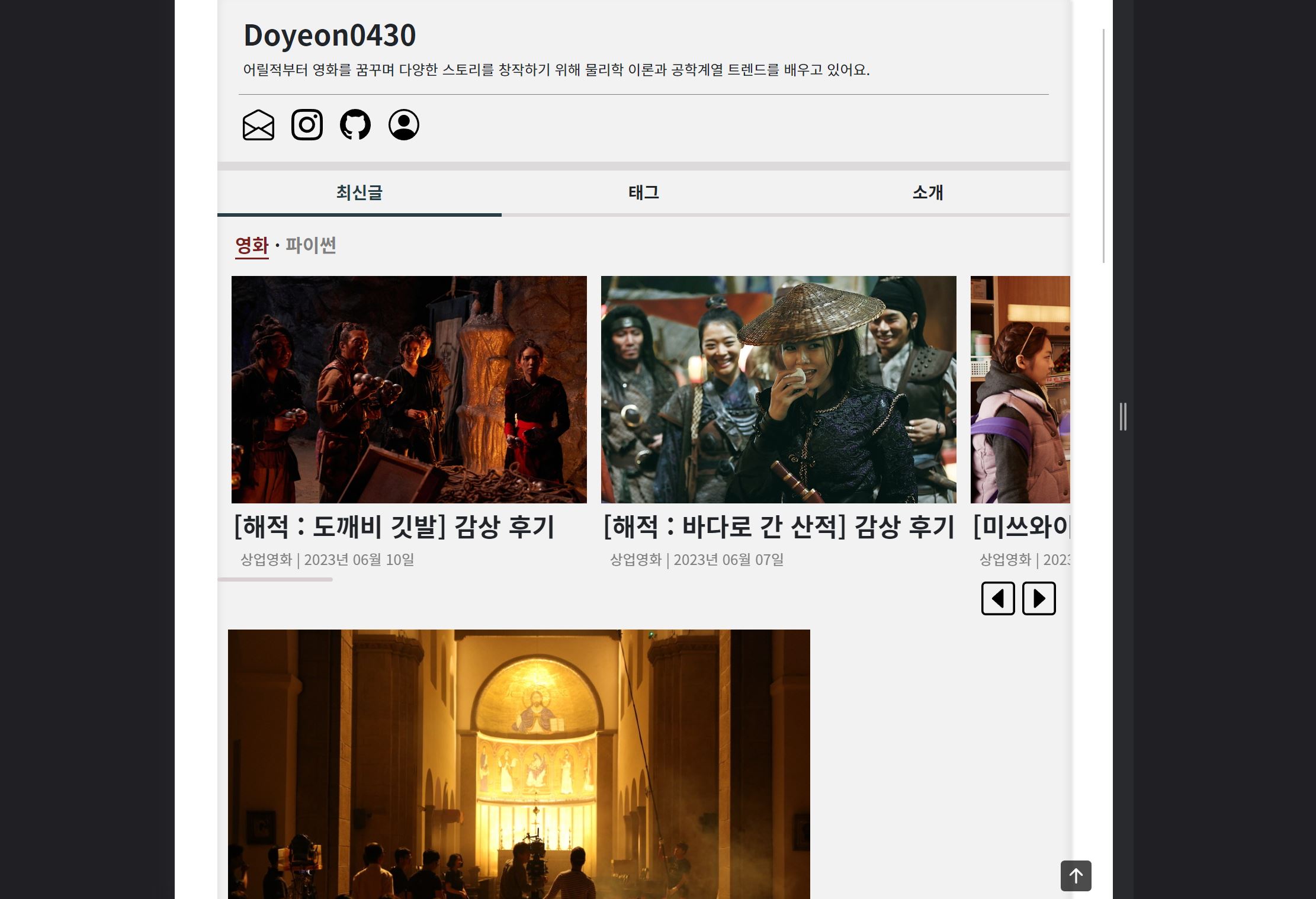
여러개의 사진을 한 줄로 나열시켰습니다.
또한 영역 밑부분에 스크롤 버튼을 만들어봤습니다.
목록값을 나열만 해도 블로그의 메인화면을 더 이쁘게 구축할 수 있고 많은 게시글을 보여줄 수 있습니다.
1. PC버전 결과화면
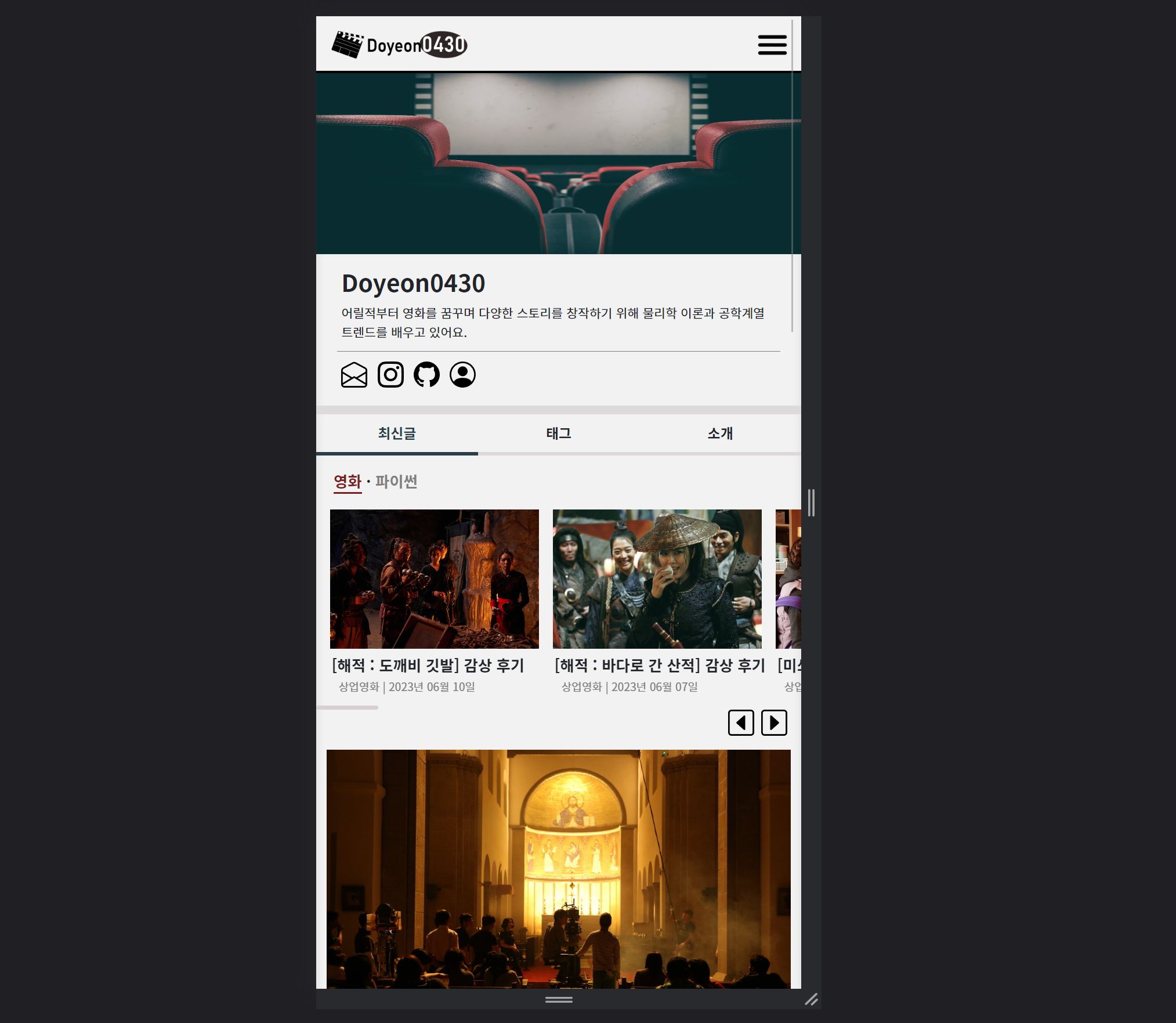
2. 모바일버전 결과화면
글을 마치며 반복문을 한줄로 만들때 값이 넘칠 경우 오버플로우와 스크롤을 생성하고 자바스크립트로 버튼을 구현해보았습니다.
댓글 (0)
간편 댓글 작성