Django 포스팅
Doyeon0430 | 2023년 06월 09일

이번시간에는 Django 템플릿에서 사용되는 템플릿 태그를 이용해 <head>부분을 나눠보고
각종 검색엔진에 맞게 meta title과 meta description를 설정해보겠습니다.
또한 이미지와 url 주소 등 카카오톡과 페이스북에서 사용되는 og 태그까지 알아보겠습니다.
보통 여러 템플릿을 사용 할 때 head와 footer 등 종합적인 파일들을 한 곳에서 관리하기 위해 base.html을 설정하곤 합니다.
하지만 url에 보여지는 제목과 내용은 모두 천차만별이기 때문에 base.html에서 오버라이드한 하위 템플릿에 상속시키겠습니다.
1. base.html
<!doctype html>
<html lang="ko">
<head>
{% block title %} # 추가하기
{% endblock %} # 추가하기
<!-- 기본설정-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 부트스트랩 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-
KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'css/main.css' %}">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700&display=swap" rel="stylesheet">
</head>위와 같은 코드처럼 <head> 바로 아래에 {% block title %}과 {% endblock %}을 추가하면 됩니다.
이러면 템플릿 태그로 다른 코드에서 title과 description을 불러올 수 있습니다.
다음으로는 상속받은 템플릿에 제목과 내용 부분이 적용되게 만들어보겠습니다.
이렇게 설정하면 views.py에서 model 값들을 직접 가져올 수 있기 때문에 유동적인 페이지 관리를 할 수 있습니다.
1. HTML 코드
{% extends 'base.html' %}
{% load static %}
{% load humanize %}
{% block title %} # 추가하기
<title>{{detail.subject}}</title> # 추가하기
<meta name="title" content="{{detail.subject}}"/> # 추가하기
<meta name="description" content="{{ detail.meta }}"/> # 추가하기
{% endblock %} # 추가하기
{% block content %}
#내용 입력
{% endblock %}load 시킨 static 바로 아래 block title을 추가하고 가장 기본적인 title, meta title, meta description을 입력했습니다.
title은 브라우저 상단바와 웹사이트 제목으로 지정됩니다.
meta title은 제목부분이며 검색엔진에 제목으로 나옵니다.
meta description은 내용부분이며 검색엔진에 소개글로 나옵니다.
웹사이트를 소개하기엔 meta title과 meta description만으론 부족합니다.
카카오톡과 페이스북같은 SNS 링크에 걸리는 부가적인 콘텐츠를 꾸미기 위해서는 og(open graph) property를 추가해야 합니다.
1. HTML 코드
{% block title %}
<title>{{detail.subject}}</title>
<meta name="title" content="{{detail.subject}}"/>
<meta name="description" content="{{ detail.meta }}"/>
<link rel="icon" href="{% static 'img/favicon.ico' %}"/>
<meta property="og:title" content="{{detail.subject}}"/>
<meta property="og:url" content="https://www.doyeon0430.com{% url 'mywork:detail' detail.id %}"/>
<meta property="og:type" content="blog"/>
<meta property="og:description" content="{{ detail.meta }}"/>
<meta property="og:image" content="https://cdn.pixabay.com/photo/2014/02/02/17/40/photographs-256888_1280.jpg"/>
{% endblock %}일반적으로 많이 사용되는 것만 추가했습니다.
property title : meta title과 동일하게 입력하면 됩니다.
property description : meta description과 동일하게 입력하면 됩니다.
property url : 링크에 걸릴 url 주소입니다.
property type : 웹페이지 타입을 입력하시면 됩니다.
property image : 링크에 걸릴 이미지입니다.
property icon : 브라우저 상단바와 각종 매체에 사용되는 icon입니다.
meta 태그 설정과 og 태그 설정까지 했습니다.
하지만 네이버나 구글에 가보시면 바로 적용이 안될겁니다.
해결방법은 일정기간을 기다리거나 웹페이지 수집을 통해 재갱신을 하면 됩니다.
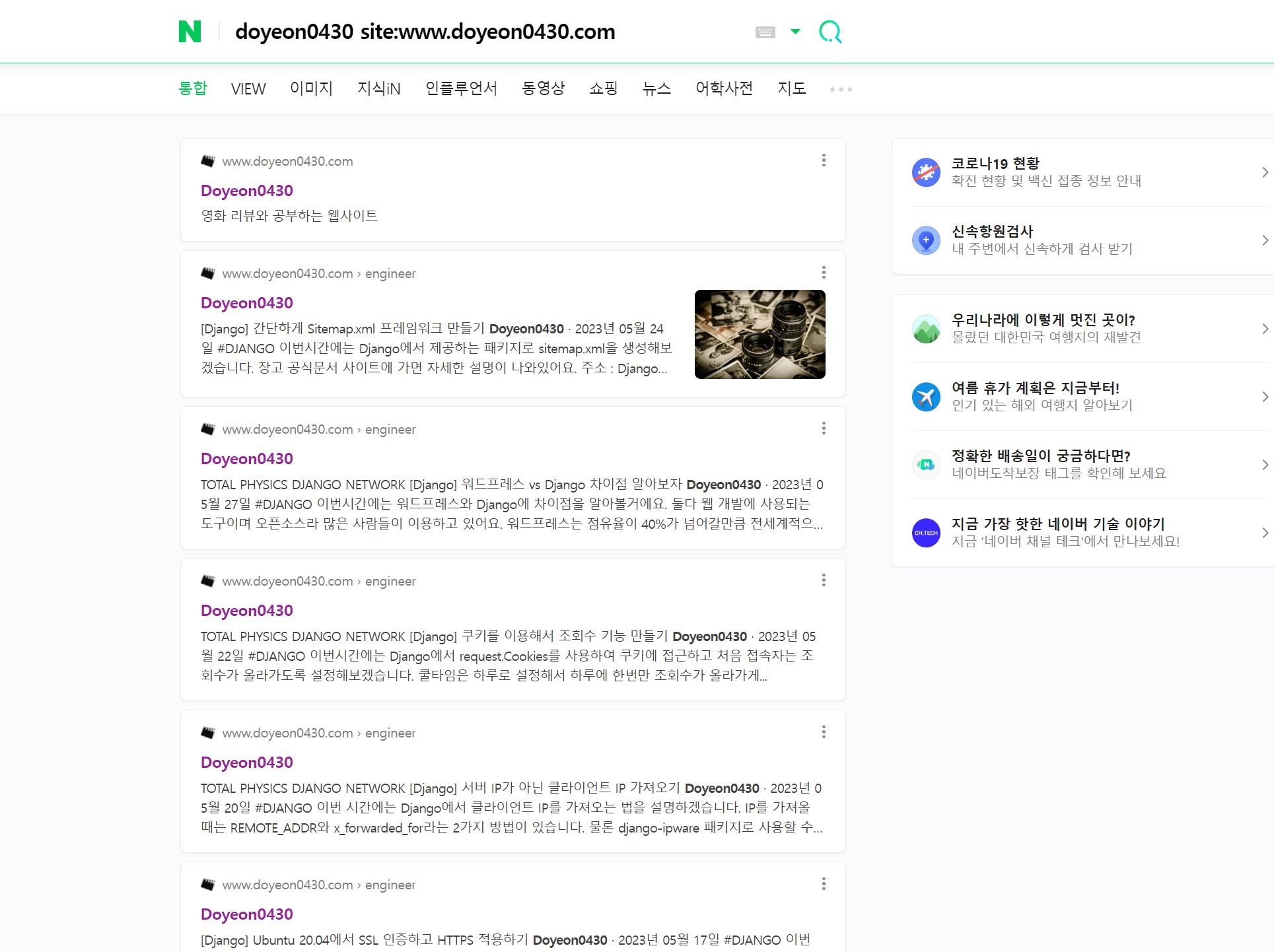
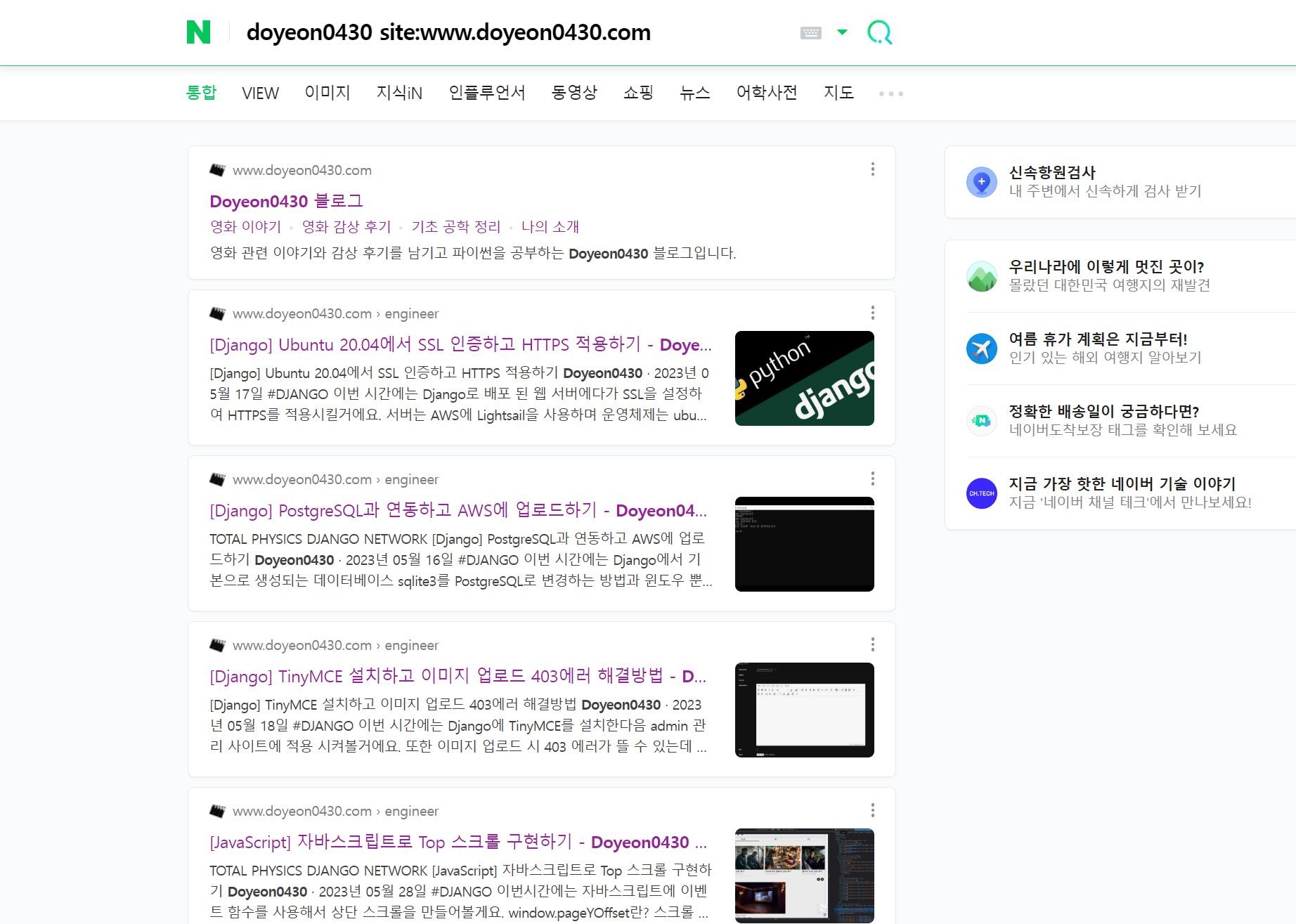
아래 사진은 네이버에 url을 등록한다음 기간을 두고 캡쳐해놓은 사진입니다.
1. 웹페이지 수집 전
2. 웹페이지 수집 후

글을 마치며 meta 태그와 og 태그를 이용해 네이버와 구글같은 검색엔진에 제목과 내용을 추가해봤습니다.
댓글 (0)
간편 댓글 작성