Django 포스팅
Doyeon0430 | 2023년 06월 13일

이번시간에는 부트스트랩에 svg 태그를 가져와서 아이콘 버튼을 만들겠습니다.
CSS로 애니메이션 효과와 자바스크립트를 활용해 목록바가 나오도록 설정하겠습니다.
추가적으로 이미지 위에 글자랑 사진을 올리겠습니다.
글자와 아이콘을 이미지 안에 넣어서 만들어봤습니다.
기본적으로 사진 위에 텍스트를 올리려면 position값을 설정해줘야합니다.
지금부터 HTML에 태그 구조를 살펴보겠습니다.
HTML 코드
<div class="container">
<div class="home_img_wrapper" style="cursor: pointer;">
<img src="{% static 'img/mainimg.jpg' %}" alt="My Image" class="home_img"> # 이미지
<div class="home_img_text_1">영화 & IT 블로그</div> # 텍스트
<div class="home_img_text_2" onclick="toggleDisplay()"> # 아이콘
# 원하는 svg 태그 가져오기
</div>
<div class="home_img_text_3" onclick="copyToClipboard('www.doyeon0430.com')" id="urlText">URL 복사</div> # 아이콘 목록
</div>
</div>위에 코드처럼 사용하실 텍스트랑 아이콘을 img 태그와 형제관계가 되도록 위치시켜줍니다.
저는 총 텍스트, 아이콘, 아이콘 목록으로 3개의 div 태그를 만들어봤습니다.
아이콘을 클릭할 때 자바스크립트로 아이콘 목록이 나오게 설정했습니다.
그래서 class도 알기쉽게 text_1 / text_2 / text_3 으로 만들어줬습니다.
css 코드가 길어서 총 2개로 나눴습니다.
저는 아이콘에 넣을 콘텐츠가 없어서 URL 주소 복사 문장을 만들었습니다.
1. CSS 코드
.home_img_wrapper{
position: relative;
text-align: center;
}
.home_img_text_1{
position: absolute;
top: 5%;
left: 5%;
color: #f2f2f2;
font-size: 2.1rem;
font-weight: 900;
opacity: 0.7;
}
.home_img_text_2{
position: absolute;
bottom: 5%;
right: 3%;
color: aliceblue;
}
.home_img_text_2 svg{
width:30px;
height:30px;
}wrapper 클래스로 relative 관계를 만들어줘야 하위 속성에 절대값을 가질 수 있습니다.
text_1 클래스는 왼쪽 상단에 글자를 붙여봤습니다.
text_2 클래스는 오른족 아래에 배치하면서 아이콘에 높이와 너비를 조절해줬습니다.
2. CSS 코드
.home_img_text_3{
display: none;
position: absolute;
bottom: 5%;
right: 45px;
color: black;
background-color: aliceblue;
border-radius: 5px;
height: 30px;
width: 94px;
text-align: center;
line-height: 30px;
font-weight: 600;
opacity: 0;
font-size: 0.9rem;
text-decoration: underline;
animation: slideIn 0.3s ease-in-out forwards;
}
@keyframes slideIn {
from {
opacity: 0;
}
to {
opacity: 0.8;
}
}text_3 클래스가 아이콘 클릭시 보이는 목록바로 animation 속성을 추가했습니다.
slideIn은 키프레임 이름을 나타내고 0.3초의 지속시간을 설정했습니다.
ease-in-out은 타이밍 함수로 처음에는 천천히 시작하여 중간에 가속도가 증가하고 마지막에는 다시 천천히 끝납니다.
forwards는 애니메이션이 종료하고 애니메이션의 최종 상태를 유지합니다.
@keyframes에서 시작위치에 from과 종료 위치에 to로 값을 지정합니다.
자바스크립트에서 아이콘 목록바 display에 값만 바뀌도록 설정했습니다.
url 주소를 복사하는 속성을 사용했는데 이것까지 추가해서 올렸습니다.
JavaScript 코드
// URL 주소 복사 자바스크립트
function copyToClipboard(text) {
var urlText = document.getElementById("urlText");
const textarea = document.createElement('textarea');
textarea.value = text;
document.body.appendChild(textarea);
textarea.select();
document.execCommand('copy');
document.body.removeChild(textarea);
alert('링크가 복사되었습니다.');
urlText.style.display = "none";
}
// display 속성 자바스크립트
function toggleDisplay() {
var urlText = document.getElementById("urlText");
if (urlText.style.display === "" || urlText.style.display === "none") {
urlText.style.display = "block";
} else {
urlText.style.display = "none";
}
}copyClipboard는 해당 텍스트를 클립보드에 복사하고 알림을 표시하게 만들어봤습니다.
그렇게 복사에 성공하면 display가 사라지도록 추가했습니다.
toggleDisplay에서는 아이콘 클릭 시 block과 none을 차례대로 교환하게 설정했습니다.
새로고침 버그가 발생할 수 있으니 urlText.style.display === "" 이 구문을 꼭 입력해줘야 합니다.
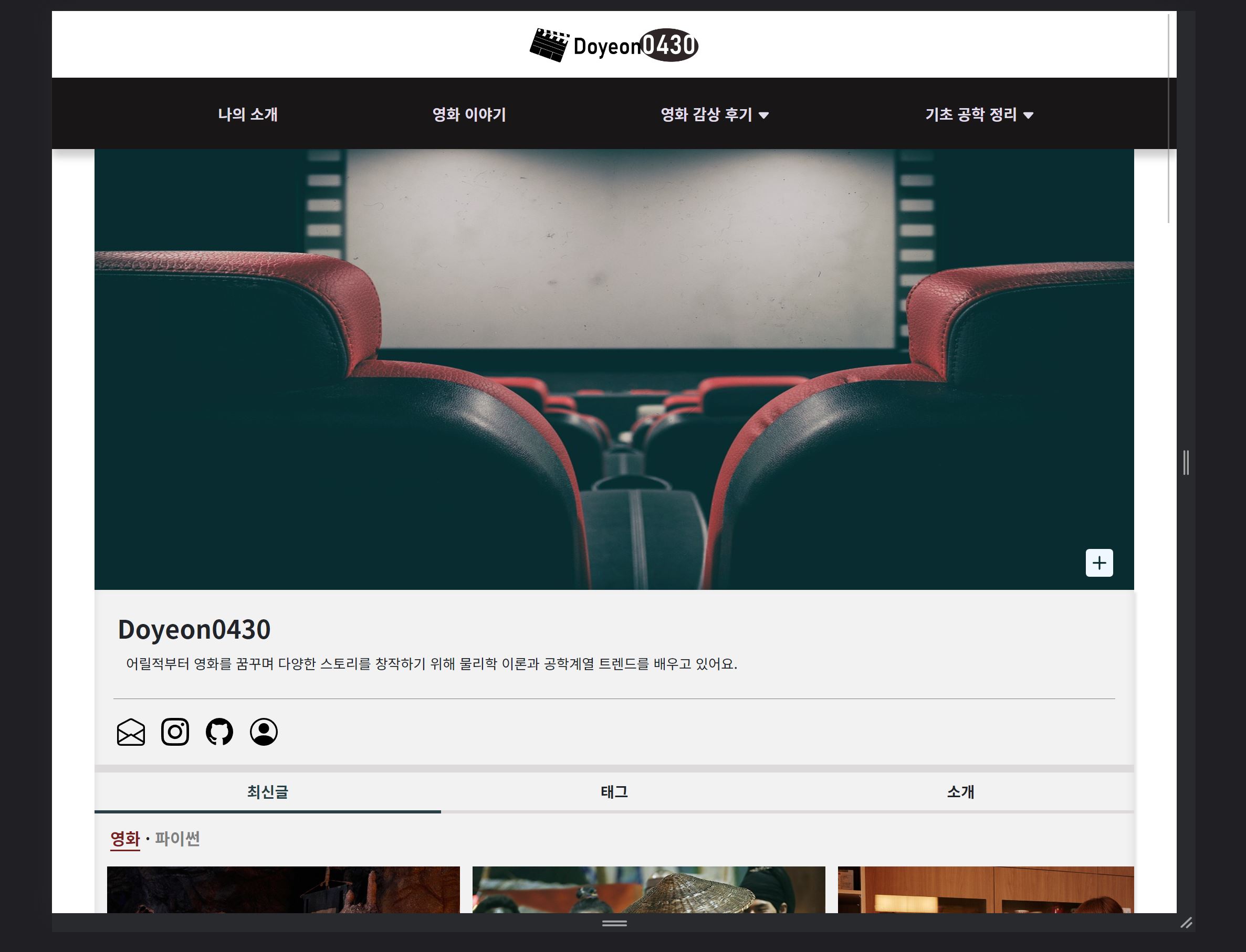
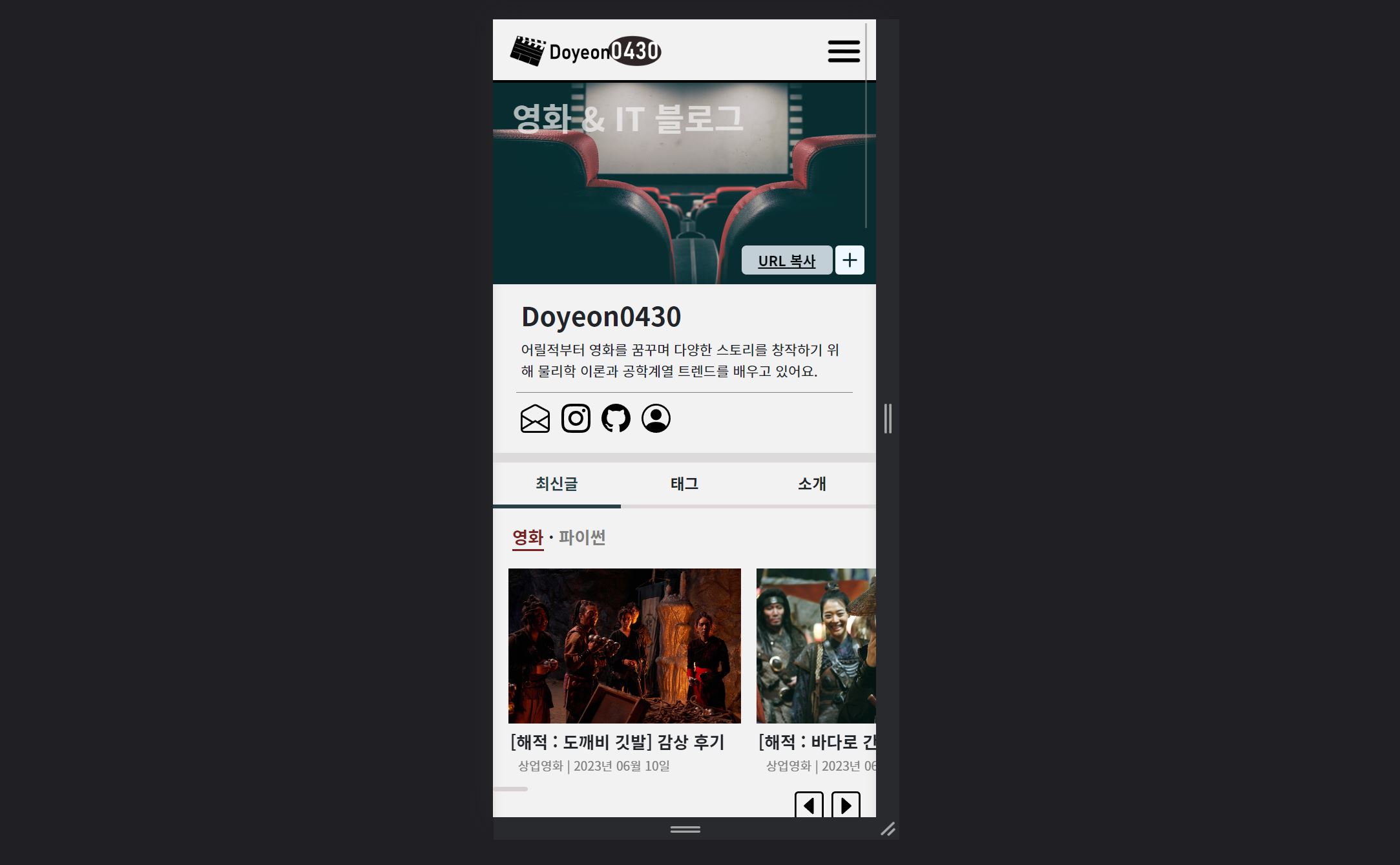
위와 같은 코드로 제작된 아이콘 선택바입니다.
부트스트랩에 아이콘을 이용해 해당 버튼을 클릭했을 때 URL 코드가 복사되도록 만들었습니다.
1. 아이콘 선택바 결과화면 - PC 버전
2. 아이콘 선택바 결과화면 - 모바일 버전
글을 마치며 이미지에 글자와 이미지를 추가하는 법과 CSS와 자바스크립트로 애니메이션을 설정하는 법까지 배워봤습니다.
댓글 (0)
간편 댓글 작성