Django 포스팅
Doyeon0430 | 2023년 06월 14일

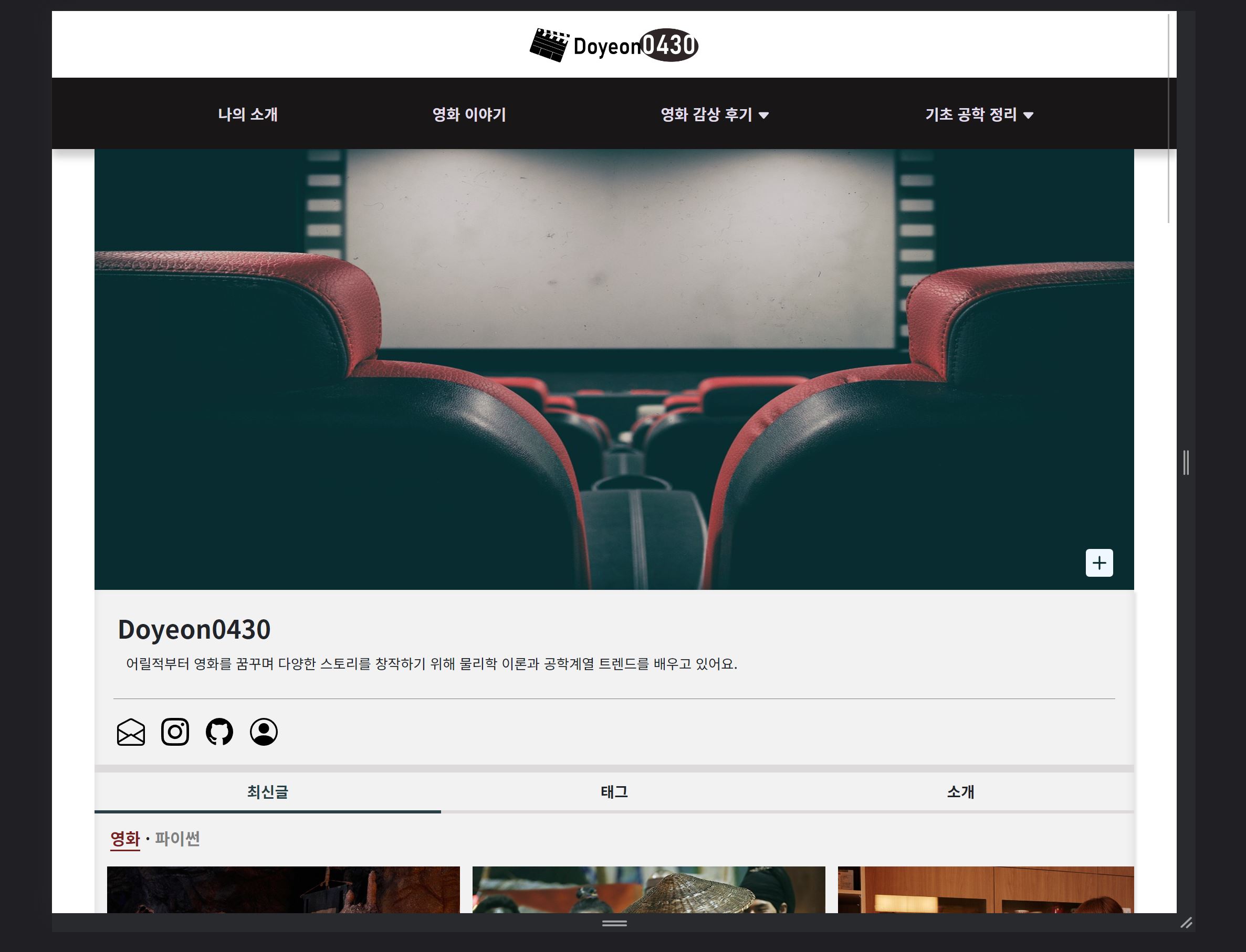
이번시간에는 제가 직접 HTML과 CSS로 제작한 Navbar 메뉴바를 소개하려고 합니다.
저는 블로그 형식에 맞춰 사진 위에 글자를 덧붙이고 메뉴 링크를 생성했습니다.
또한 메뉴 링크에 마우스를 올리면 하단으로 드롭다운이 생성되게 만들었습니다.
그럼 지금부터 코드 리뷰를 시작하겠습니다.
HTML 구조는 태그가 양쪽으로 나눠지게 작성했습니다.
왼쪽에는 로고를 오른쪽에는 메뉴 링크를 넣었습니다.
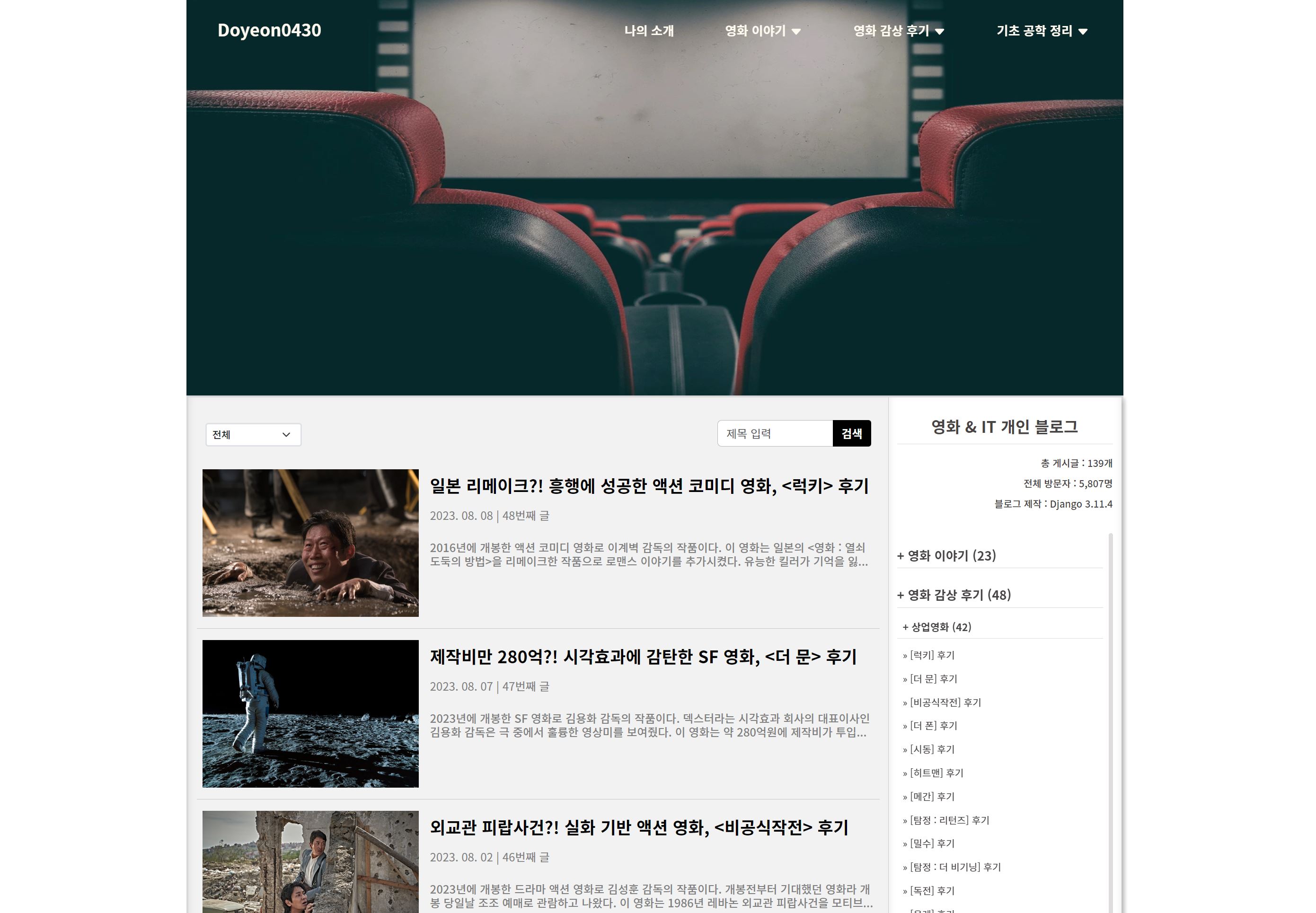
로고 부분에서 style을 margin-right: auto;로 주면 텍스트가 왼쪽으로 정렬됩니다.
HTML 코드
<div class="container nav_main">
<!-- 왼쪽 글자 정렬 -->
<div class="nav_item" style="margin-right: auto; margin-left: 2rem; padding-top: 1.6rem; font-size: 1.5rem;">
<a href="#" style="position: static;">Doyeon0430</a>
</div>
<!-- 오른쪽 글자 정렬 -->
<!-- 1번 메뉴 링크 -->
<div class="nav_item">
<a href="#">나의 소개</a>
</div>
<!-- 2번 메뉴 링크 -->
<div class="nav_item">
<a href="#">영화 이야기</a>
</div>
<!-- 3번 메뉴 링크 -->
<div class="dropdown_king nav_item">
<a href="#">영화 감상 후기</a>
<div class="dropdown_main">
<a href="#">
<div>드롭다운 1</div>
</a>
<a href="#">
<div>드롭다운 2</div>
</a>
<a href="#">
<div>드롭다운 3</div>
</a>
</div>
</div>
<!-- 4번 메뉴 링크 -->
<div class="dropdown_king nav_item" style="margin-right: 0;">
<a href="#">기초 공학 정리</a>
<div class="dropdown_main">
<a href="#">
<div>드롭다운 1</div>
</a>
<a href="#">
<div>드롭다운 2</div>
</a>
<a href="#">
<div>드롭다운 3</div>
</a>
</div>
</div>
</div>
nav_item으로 메뉴 링크들을 구분시켰습니다.
dropdown_main을 추가해 3번 메뉴 링크와 4번 메뉴 링크에 드롭다운 글자를 넣어봤습니다.
dropdown_king에 클래스가 hover에 반응하여 애니메이션을 작동시켜줍니다.
다음으로는 HTML에 구조에 맞게 CSS를 작성했는데 코드가 길이서 총 2개로 나눴습니다.
Navbar 부분이랑 dropdown 부분으로 구성되어 있습니다.
Navbar 코드는 전체 글자의 디자인을 스타일링 한 것이며 dropdown은 드롭다운 메뉴바에 기능을 추가했습니다.
1. CSS 코드 - Navbar
.nav_main {
font-weight: 900;
font-size: 1.1rem;
display: flex;
flex-direction: row;
justify-content: flex-end;
padding-right: 3rem;
position: absolute;
top: 0;
left: 0;
right: 0;
z-index: 1;
}
.nav_item {
position: relative;
flex: 0 0 auto;
margin-right: 4.5rem;
padding-top: 2rem;
padding-bottom: 1rem;
}
.nav_item > a {
color: #000000;
text-decoration: none;
position: relative;
display: inline-block;
}
.nav_item > a:after {
content: '';
position: absolute;
left: 50%;
top: -2px;
width: 0;
height: 2px;
background-color: #000000;
transition: width 0.2s ease-in-out;
transform: translateX(-50%);
}
.nav_item:hover > a:after {
width: 100%;
}nav_main은 전체적인 영역이라 position을 absolute로 지정해주고 flex와 왼쪽으로 정렬을 시켜줬습니다.
nav_item은 글자에 사용되는 클래스로 padding과 margin 조절을 했습니다. padding을 한 이유는 모션의 범위를 넓히기 위해서입니다.
nav_item a은 양쪽으로 퍼지는 애니메이션을 적용해 봤습니다. 마우스가 올라갔을 때 중앙에서 가장자리로 선이 넓혀지는 효과입니다.
after라는 효과를 사용해 상단에 줄이 생기도록 애니메이션을 구현해봤습니다.
2. CSS 코드 - dropdown
.dropdown_main {
margin: 0;
display: block;
position: absolute;
z-index: 1;
background-color: #fffafa;
justify-content: center;
align-items: center;
border-radius: 3px;
top: 3.9rem;
right: 0rem;
width: 11rem;
border: 1px solid rgb(99, 96, 96);
box-shadow: 0 40px 40px rgb(0 0 0 /6%);
opacity: 0;
visibility: hidden;
transform: translateY(-10px);
transition: transform 0.3s;
}
.dropdown_main a {
display: block;
color: #000000;
font-weight: 400;
font-size: 1rem;
text-align: left;
text-decoration: none;
}
.dropdown_main a div{
padding: 0.5rem 0rem 0.5rem 0.5rem;
}
.dropdown_king:hover .dropdown_main {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.dropdown_main a:hover {
background-color: #c9cac9;
}dropdown_main에 position을 absolute으로 지정해줘야 바로 아래에 위치가 고정됩니다.
dropdown_king은 전체 영역으로 hover 적용 시 하위 클래스에 opacity가 1이 되도록 만들었습니다.
그리고 transition으로 0.3초에 시간을 줘서 점점 선명해지고 y축으로 떨어지는 애니메이션을 넣어봤습니다.
위와 같은 코드로 제작된 Navbar 메뉴바입니다.
PC버전 Navbar으로 제작되었으며 전에 메뉴바보다 더 이뻐졌습니다.
글자를 마우스에 올렸을 때 양쪽에 줄이 퍼지는 모션과 함께 드롭다운 메뉴바가 내려옵니다.
모션을 선택하고 싶지 않다면 position을 static으로 설정해주시면됩니다.
1. 드롭다운 메뉴바 Navbar
2. Navbar 메뉴바 교체 전
3. Navbar 메뉴바 교체 후
글을 마치며 사진위에 Narbar 메뉴바를 만들어보고 애니메이션 효과를 이용해 글자와 드롭다운을 제작해봤습니다.
댓글 (0)
간편 댓글 작성