
Django 포스팅
Doyeon0430 | 2023년 06월 18일

이번시간에는 자바스크립트에 기본적인 개념인 DOM에 대해서 알아보도록 하겠습니다.
일반적으로 웹 코딩을 하게되면 HTML과 CSS을 사용해 홈페이지를 구축합니다.
그러나 다양한 동적인 기능을 제작하기 위해서는 자바스크립트를 사용해야 합니다.
그럴 때를 대비해 자바스크립트의 DOM 개념을 필수적으로 알고있어야 합니다.
그럼 지금부터 자주 사용하는 DOM 키워드를 소개하겠습니다.
DOM은 Document Object Model의 약자로 HTML에서 작동하는 기능들을 세부적으로 조작하고 싶을 때 사용하는 문법입니다.
DOM을 이용해 문자의 스타일을 변경하거나 추가 및 삭제까지 할 수 있습니다.
웹페이지의 뼈대를 만드는 중요한 역할이기에 지금부터 알아보겠습니다.
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>안녕</h1>
<h2>자바스크립트</h2>
<h3>A</h3>
<p id="one">안녕하세요. 이건 자바스크립트 문법을 배우는 거에요.</p>
<p id="two">궁금한게 있으면 <a href='https://naver.com' class="1 link">네이버</a>로 들어가요.</p>
<h3>B</h3>
<p id="one">다들 자바스크립트 문법을 배워봐요.</p>
<p id="two">궁금한게 있으면 <a href='https://daum.net' class="2 link">다음</a>으로 들어가요.</p>
<h3>C</h3>
<p id="one">자바스크립트는 너무 재미있어요.</p>
<p id="two">궁금한게 있으면 <a href='https://youtube.com' class="3 link">유튜브</a>로 들어가요.</p>
</body>
</html>위 코드는 DOM의 기본적인 관계를 알아보기 위해 사용할 HTML 양식입니다.
브라우저 개발자 콘솔(F12)에 입력해서 쉽게 사용할 수 있습니다.
웹 페이지에서 객체를 가져오는 방법은 다양합니다.
그 중 대표적으로 사용하는 3가지 문법을 알아보겠습니다.
주로 HTML에 태그 선택자를 id나 class로 지정해주고 자바스크립트에서 값을 가져옵니다.
이 모든 과정은 패키지 설치없이 내장 객체로 접근할 수 있습니다.

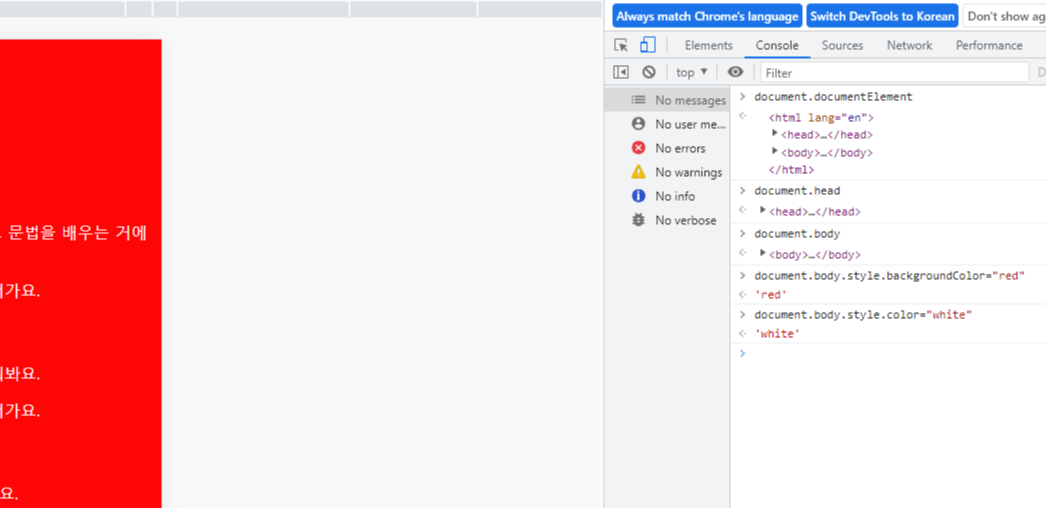
가장 많이 사용하며 전체부터 하위의 모든 객체를 지정할 수 있습니다. 이와 같이 내부로 계속 들어가서 스타일을 적용하는 기능입니다.
document.documnetElement : 전체 영역 선택
document.head : head 영역 선택
document.body : body 영역 선택
document에서 태그들에 id나 class를 지정하여 선택자들의 메서드를 조작할 수 있는 문법입니다.
document.getElementById : 태그의 id값을 지정
document.getElementByClassName : 태그의 class값을 지정
document.getElementByTagName : 태그의 tag값을 지정
document에서 여러개의 영역을 사용하고 싶을때 사용하는 문법으로 id에는 #이 붙고 class에는 .을 붙입니다.
document.querySelector : 영역 한개를 선택
document.querySelectorAll : 영역 여러개를 선택
이 중에서 getElementBy와 querySelector에 차이점이 있습니다.
getElementBy는 HTMLcollection로 나열하는 문법입니다.
querySelector은 Nodelist로 나열하는 문법입니다.
HTMLcollection은 수정되었을 때 값이 변하지만 Nodelist는 수정되어도 값이 변하지 않는 차이가 있습니다.
다음으로 노드들의 접근하는 방법을 알아보겠습니다.
HTML은 트리 구조 형태로 되어있습니다.
부모와 형제, 자식 관계로 접근이 가능합니다.
사용할 수 있는 문법이 다양하므로 지금부터 알아보겠습니다.

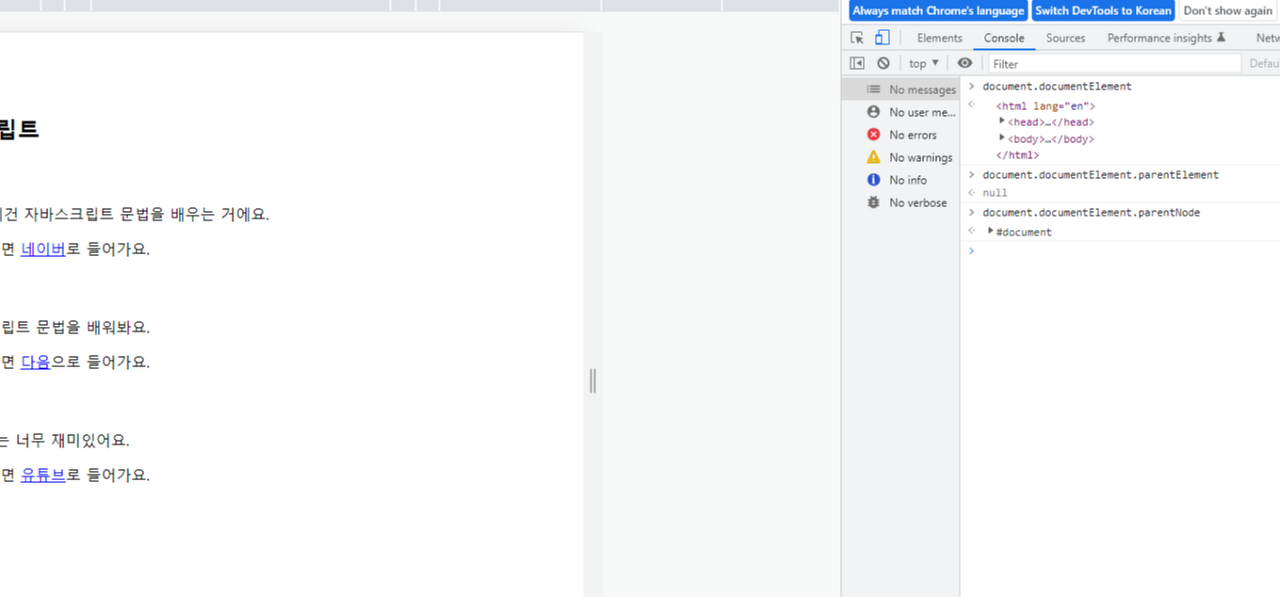
자신의 태그를 기준으로 상위 영역에 위치한 노드를 접근합니다. 총 2가지의 접근 방식이 있고 접근할 수 있는 요소가 없으면 null로 반환됩니다.
parentNode : 부모 중 모든 노드에 접근
parentElement : 부모 중 요소 노드만 접근
형제 노드는 같은 태그에 있는 영역을 말합니다. 클래스나 id에 지정된 선택자를 기준으로 앞과 뒤를 나누는 절차적 프로그래밍 구조입니다.
previousSibling : 앞에있는 형제에 모든 노드로 접근
previousElementSibling : 앞에있는 형제에 요소 노드만 접근
nextSibling : 뒤에있는 형제에 모든 노드로 접근
nextElementSibling : 뒤에있는 형제에 요소 노드만 접근
자신의 태그를 기준으로 하위 영역에 위치한 노드를 접근합니다. 부모 노드와 마찬가지고 2가지의 접근 방식이 있습니다.
childNodes : 자식 중 모든 노드에 접근
children : 자식 중 요소 노드만 접근
형제 노드를 접근할 때 previousSibling와 nextSibling를 사용하면 됩니다.
위에서 언급했듯이 모든 노드로 접근할 때는 빈 배열까지 반환되기 때문에 Element를 붙여줍니다.
댓글 (0)
간편 댓글 작성





