Django 포스팅
Doyeon0430 | 2023년 06월 30일

이번시간에는 모델들을 관리할 수 있는 Admin 페이지에 대해 배워보겠습니다.
Admin 페이지는 Django에서 제공하는 관리자 페이지로 데이터에 재사용 및 유지보수를 수월하게 입력하도록 제공합니다.
공식문서 : Django 공식 문서
프로젝트 관리자 페이지에 접속하려면 슈퍼계정을 생성해야합니다.
cmd창을 켜시고 다음과 같이 입력해주시기 바랍니다.
manage.py는 실행시키는 명령어 파일로 cmd가 manage.py와 동일한 디렉터리에 위치해야합니다.
CMD 입력창
$ python manage.py createsuperuser[이메일 주소, 아이디, 비밀번호 1차, 비밀번호 2차] 총 4단계로 나오면서 알맞게 입력하시면 됩니다.
참고로 비밀번호는 입력값이 안나옵니다.
CMD 입력창
$ python manage.py runserver그렇게 http://127.0.0.1:8000/admin 으로 로그인 후 접속합니다.
다음으로 데이터베이스 모델을 admin 페이지에 추가해야합니다.
앱 내부에 admin.py로 가셔서 다음과 같이 여러분의 모델을 입력해주세요.
admin.py
from django.contrib import admin
from .models import News
admin.site.register(News)관리자 페이지는 장고에서 기본적으로 제공해줍니다.
그래서 위에 있는 코드만 사용해도됩니다.
혹시나 관리자 페이지에 커스팅마이징을 하고싶으면 아래 링크에 자세하게 남겨두었으니 확인바랍니다.
주소 : 관리자 페이지 커스터마이징
이제 관리자 페이지를 가시면 모델이 등록되어있습니다.
여기서 아쉬운 점이 content 필드가 띄어쓰기를 구분하지 못해 한줄로 나열되는 겁니다.
이러한 문제는 편집기를 통해 금방 해결할 수 있습니다.
저는 홈페이지에 게시판을 만들고자 [제목, 작성자, 날짜, 내용] 필드를 추가해 모델을 생성했습니다.
제목이나 작성자는 상관없는데 내용을 입력하다보니 불편한 사항이 많습니다.
기본적인 폰트 설정에 이미지 삽입이나 띄어쓰기 조차 못합니다.
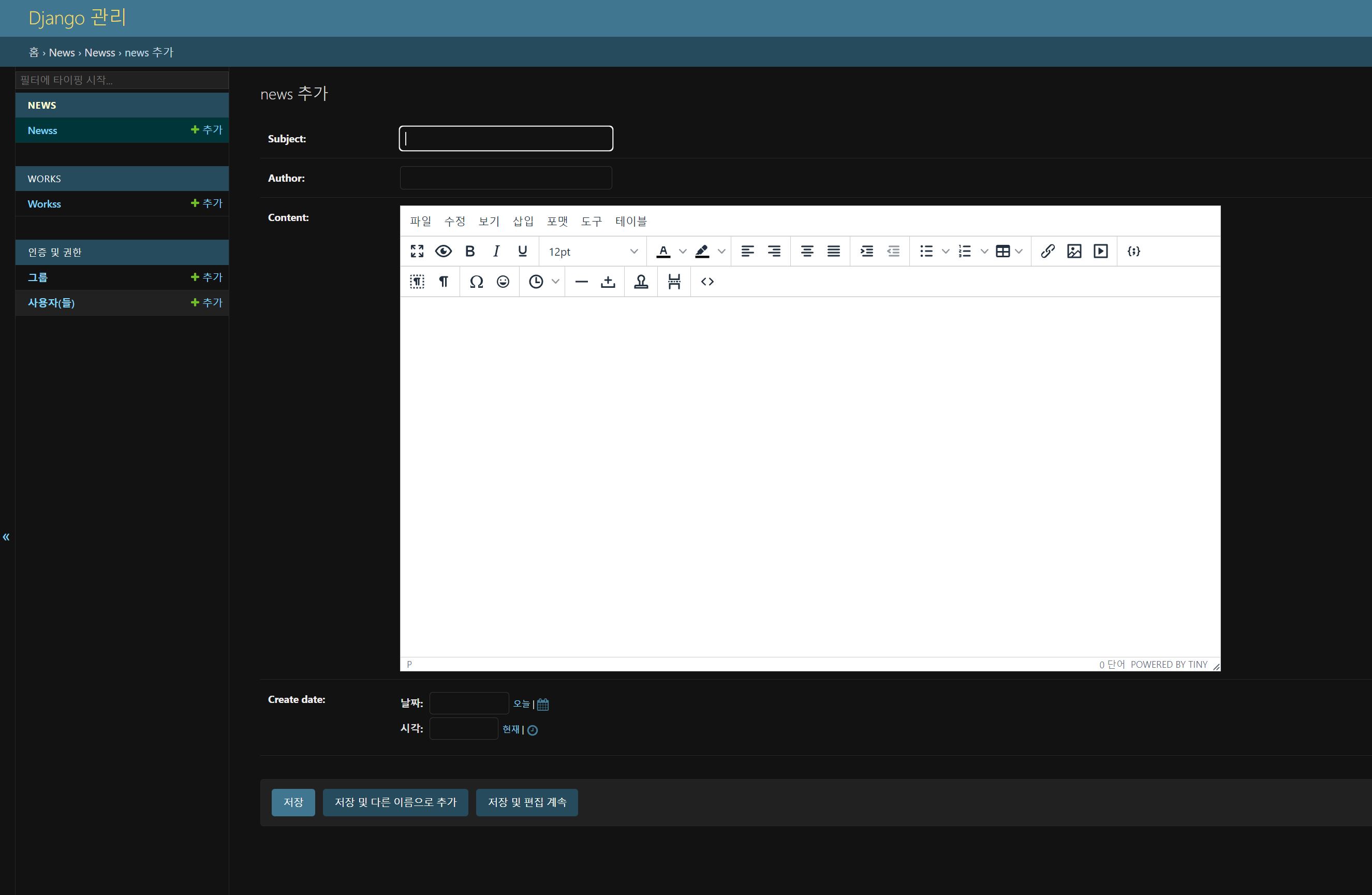
그렇게 tinyMCE를 설치했습니다.
주소 : 장고 tinyMCE 설치법
models.py
from django.db import models
from tinymce.models import HTMLField
class News(models.Model):
subject = models.CharField(max_length=100)
author = models.CharField(max_length=50)
content = HTMLField()
create_date = models.DateTimeField()
def __str__(self):
return self.subject위에 남겨놓은 링크는 제가 직접 포스팅한 tinyMCE 설치법입니다.
오류같은 세부적인 부분도 적어놨으니 참고하시기 바랍니다.
포스팅대로 설치하면 위와 같이 적용될 겁니다.
글을 마치며 장고에 admin 관리자 페이지를 설정하고 TextField에 tinyMCE를 설치하는 방법까지 알아보았습니다.
댓글 (0)
간편 댓글 작성