Django 포스팅
Doyeon0430 | 2023년 05월 24일

이번시간에는 장고에서 제공하는 패키지를 사용해 sitemap.xml을 생성해보겠습니다.
사이트맵이란 검색엔진 봇이 웹 페이지의 구조를 이해하기 쉽도록 알려주는 기능입니다.
검색 결과를 노출시키는데 도움이 되기 때문에 대부분의 사용자들이 이용하고 있습니다.
Django는 이러한 사이트맵을 유저가 손쉽게 구축하도록 제공하고 있습니다.
이번 포스팅은 장고 공식문서를 참고하여 작성했습니다.
주소 : Django 공식문서
1. 경로 위치
myproject/
manage.py
myproject/
settings.py
urls.py
myapp/
models.py
views.py
...
Django 프로젝트 최상위 디렉토리인 settings.py로 들어가시면 됩니다.
2. settings.py
INSTALLED_APPS = [
'django.contrib.sites', #추가하기
'django.contrib.sitemaps', #추가하기
]
SITE_ID = 1 INSTALLED_APPS에 위의 코드를 추가하세요.
그러면 sitemaps 패키지가 설치됩니다.
SITE_ID는 사이트 식별자로 대부분의 사이트에서는 1로 사용합니다.
1. 경로 위치
myproject/
manage.py
myproject/
settings.py
urls.py
myapp/
models.py
views.py
...
Django 프로젝트 최상위 디렉토리로 urls.py로 들어가시면 됩니다.
2. urls.py
from django.contrib.sitemaps.views import sitemap
from mywork import sitemaps
from mywork.sitemaps import MyworkSitemap
from movie.sitemaps import MovieSitemap
from engineer.sitemaps import PhysicsSitemap, DjangoSitemap, NetworkSitemap
sitemaps = {
'mywork': MyworkSitemap,
'movie': MovieSitemap,
'physics': PhysicsSitemap,
'django': DjangoSitemap,
'network': NetworkSitemap
}
urlpatterns = [
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='sitemap'),
]모델에서 가져온 클래스들을 sitemap.xml에 입력시키는 코드입니다.
Sitemaps은 App끼리 나눠진거라 직접 만든 App 이름을 적어야합니다.
1. 경로 위치
myproject/
manage.py
myproject/
settings.py
urls.py
myapp/
models.py
views.py
...
Django 프로젝트에 url을 입력시킬 myapp 디렉토리로 models.py에 들어가시면 됩니다.
2. models.py
from django.db import models
class Movie(models.Model):
def get_absolute_url(self):
return f'/movie/{self.pk}/'사용하고 있는 DB모델의 위와 같은 코드를 추가해주세요.
get_absolute_url는 객체의 페이지 URL을 쉽게 생성하도록 만들어주는 메서드입니다.
그리고 값을 반환해야 하기 때문에 모델 객체 pk를 사용해서 sitemaps.py로 호출시켜줍니다.
1. 경로 위치
myproject/
manage.py
myproject/
settings.py
urls.py
myapp/
models.py
views.py
sitemaps.py
...
Django 프로젝트에 url을 입력시킬 myapp 디렉토리로 sitemaps.py를 추가해주세요.
2. sitemaps.py
from django.contrib.sitemaps import Sitemap
from .models import Movie
class MovieSitemap(Sitemap):
changefreq = "monthly"
priority = 0.5
def items(self):
return Movie.objects.all().order_by('날짜 필드 입력')
def lastmod(self, obj):
return obj.날짜 필드 입력sitemaps.py에 새로 생성해서 모델들에 값을 입력받도록 해야합니다.
changefreq랑 priority는 장고 공식 문서에 나온대로 코드를 적었습니다.
items로 해당 데이터들의 url을 나열시킵니다.
lastmod를 통해 생성날짜 필드를 추가해줍니다.
1. 도메인 수정 전
2. 도메인 수정 후
코드 입력은 다 끝났습니다.
이제 관리자 페이지로 가서 도메인을 수정해야합니다.
수정을 안하면 도메인 주소가 example.com으로 남을겁니다.
아래 사진처럼 사용하는 도메인을 입력하면 됩니다.
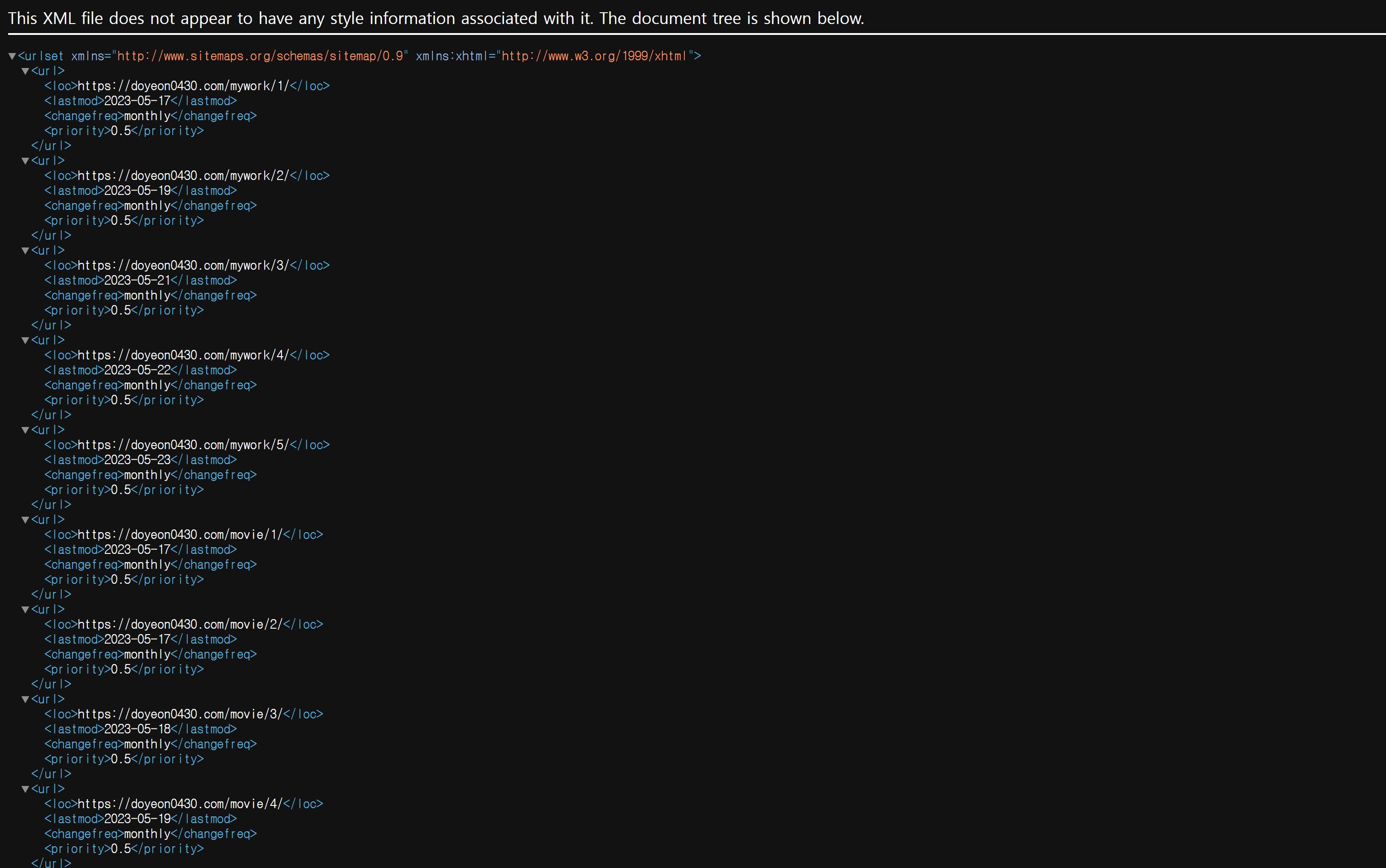
1. sitemap 결과화면
sitemap은 검색엔진이 웹사이트의 페이지와 구조를 이해하기 쉽게 제공하는 XML 파일입니다.
주소 : www.doyeon0430.com/sitemap.xml
sitemap.xml을 추가시키면 웹사이트의 SEO를 개선하는데 도움이 됩니다.
직접 접속하시면 제대로 적용된 걸 확인할 수 있습니다.
댓글 (0)
간편 댓글 작성